PhoneGap and Cordova
PhoneGap and Apache Cordova are frameworks for developing mobile application with single HTML, CSS, and JavaScript/TypeScript code base and targeting various mobile platforms, including Android.
Before you start
Make sure you have Node.js on your computer.
Install and enable the Cordova plugin on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
Download and install an emulator tool depending on the target platform and the operating system you use. Learn more from the Cordova official website.
To emulate the iOS platform, install the ios-sim and ios-deploy command-line tools globally.
Open the embedded Terminal (Alt+F12) and type:
npm install -g ios-simnpm install -g ios-deploy
Installing PhoneGap and Cordova
In the embedded Terminal (Alt+F12) , type one of the following commands:
npm install -g phonegap@latestLearn more from the PhoneGap official website.
npm install -g cordovaLearn more from the Cordova official website.
Creating a new PhoneGap or Cordova application
If you have no application yet, you can generate a PhpStorm project with PhoneGap or Cordova-specific structure from a boilerplate template. Alternatively, create an empty PhpStorm project and configure PhoneGap or Cordova support in it.
Create an application from a template
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose Cordova.
In the right-hand pane, specify the path to the folder where the project-related files will be stored. Specify the location of the executable file. Depending on your operating system and target platform, this can be phonegap, phonegap.cmd, cordova, or cordova.cmd.
When you click Create, PhpStorm generates a skeleton of an application with the framework-specific structure.
Starting with an existing PhoneGap or Cordova application
To continue developing an existing application, open it in PhpStorm, download the required dependencies, and configure PhoneGap or Cordova support in your project.
Configure PhoneGap or Cordova in your project
Open the Settings dialog (Ctrl+Alt+S) and go to .
Check the location of the executable file or specify the path to it if PhpStorm has not detected the executable automatically. This can be phonegap, phonegap.cmd, cordova , or cordova.cmd, depending on your operating system and the selected framework.
PhpStorm detects the installed version and displays it in the Cordova version read-only field.
In the Cordova working directory field, specify the folder where the application files to run are stored.
By default, PhpStorm automatically treats the platforms or www directory as excluded and ignores it during indexing, parsing, and code completion, see Configuring folders in a content root.
To preserve this default behavior, make sure the Automatically exclude working directories ('platforms', 'www' for ionic) checkbox is selected.
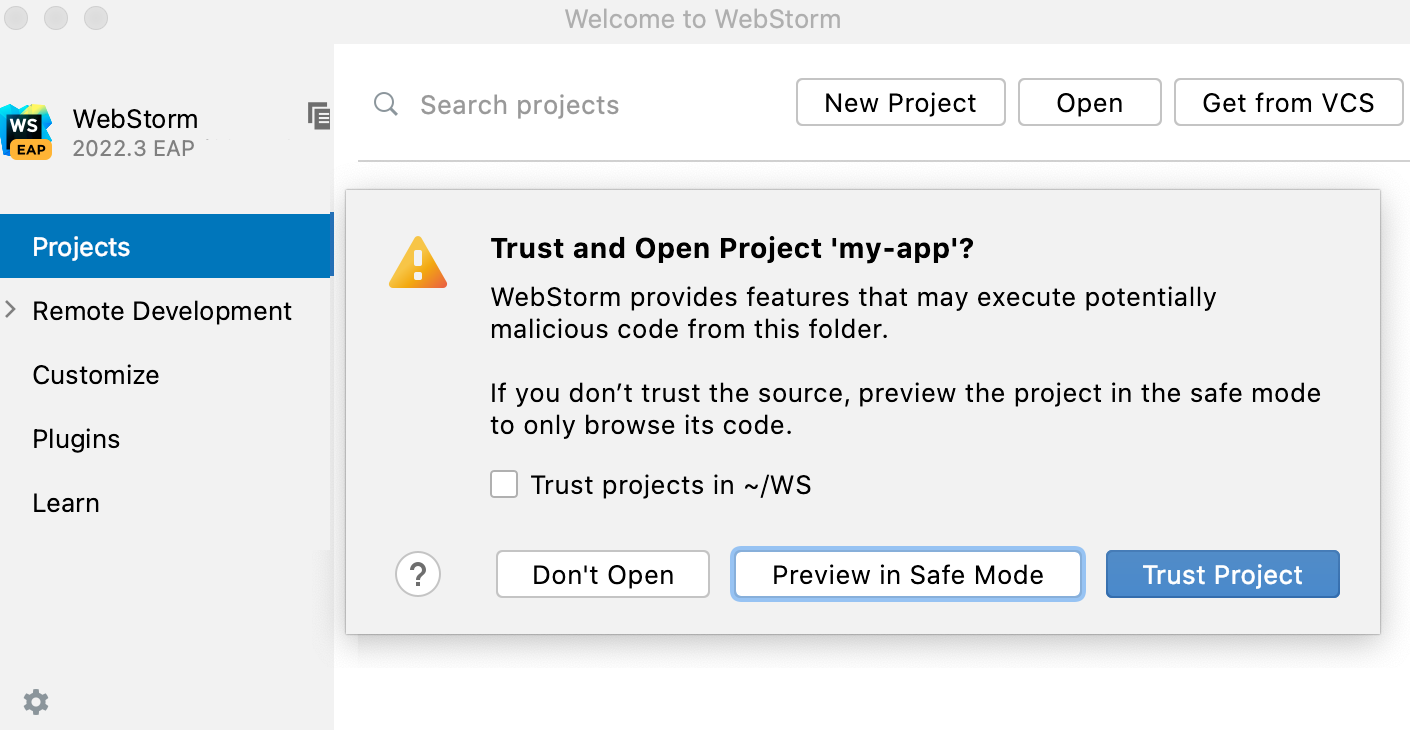
Project security
When you open a project that was created outside PhpStorm and was imported into it, PhpStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case PhpStorm, opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
PhpStorm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, PhpStorm opens and loads a project. That means project is initialized, project's plugins are resolved, dependencies are added, and all PhpStorm features are available.
Don't Open: in this case PhpStorm doesn't open the project.
Learn more from Project security.
Running PhoneGap and Cordova applications
PhoneGap and Cordova applications are executed according to a dedicated run/debug configuration.
Create a run configuration
From the main menu, select . In the Edit Configuration dialog that opens, click
on the toolbar and select Cordova from the context menu.
In the Run/Debug Configuration: Cordova dialog that opens, specify the following:
The name of the configuration.
In the Cordova executable field, specify the location of the executable file phonegap, phonegap.cmd, cordova or cordova.cmd, depending on your operating system and the selected framework.
In the Cordova working directory field, specify the folder where the application files to run are stored.
From the Command list, choose the command to run. The contents of the list, depend on the actually used framework, namely, on the executable file specified in the Cordova executable field. The available options are:
For PhoneGap:
emulate
run
prepare
serve
remote build
remote run
See PhoneGap CLI for a list of PhoneGap-specific commands with descriptions.
For Cordova:
emulate
run
prepare
serve
See Cordova CLI for a list of Cordova-specific commands with descriptions.
From the Platform list, choose the platform for which the application is intended.
The available options are:
Android
iOS To emulate this platform, install the ios-sim and ios-deploy command-line tools globally.
Open the embedded Terminal (Alt+F12) and type:
npm install -g ios-simnpm install -g ios-deploybrowser
amazon-fireos
firefoxos
blackberry10
ubuntu
wp8
windows
windows8
Learn more about targeted platforms from the Platform Guides.
For Cordova, specify the targeted virtual or physical Android device to run the application on: select the Specify Target checkbox and select the required device from the list.
The list shows all the virtual and physical devices that are currently configured on your machine. Learn more about setting up emulators from the Cordova official website.
If PhpStorm displays the following error message: Cannot detect ios-sim in path, make sure you have installed the
ios-sim, see Before you start.
Run an application
Select the newly created run configuration from the list on the main toolbar and click
next to the list.