Migrate from VS Code
In this section, you’ll find some tips on how to migrate from VS Code to PhpStorm.
If you’re looking for an overview of the features PhpStorm offers, check out this video:
Configure shortcuts
If you’ve never used PhpStorm or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
Switch to the VS Code keymap
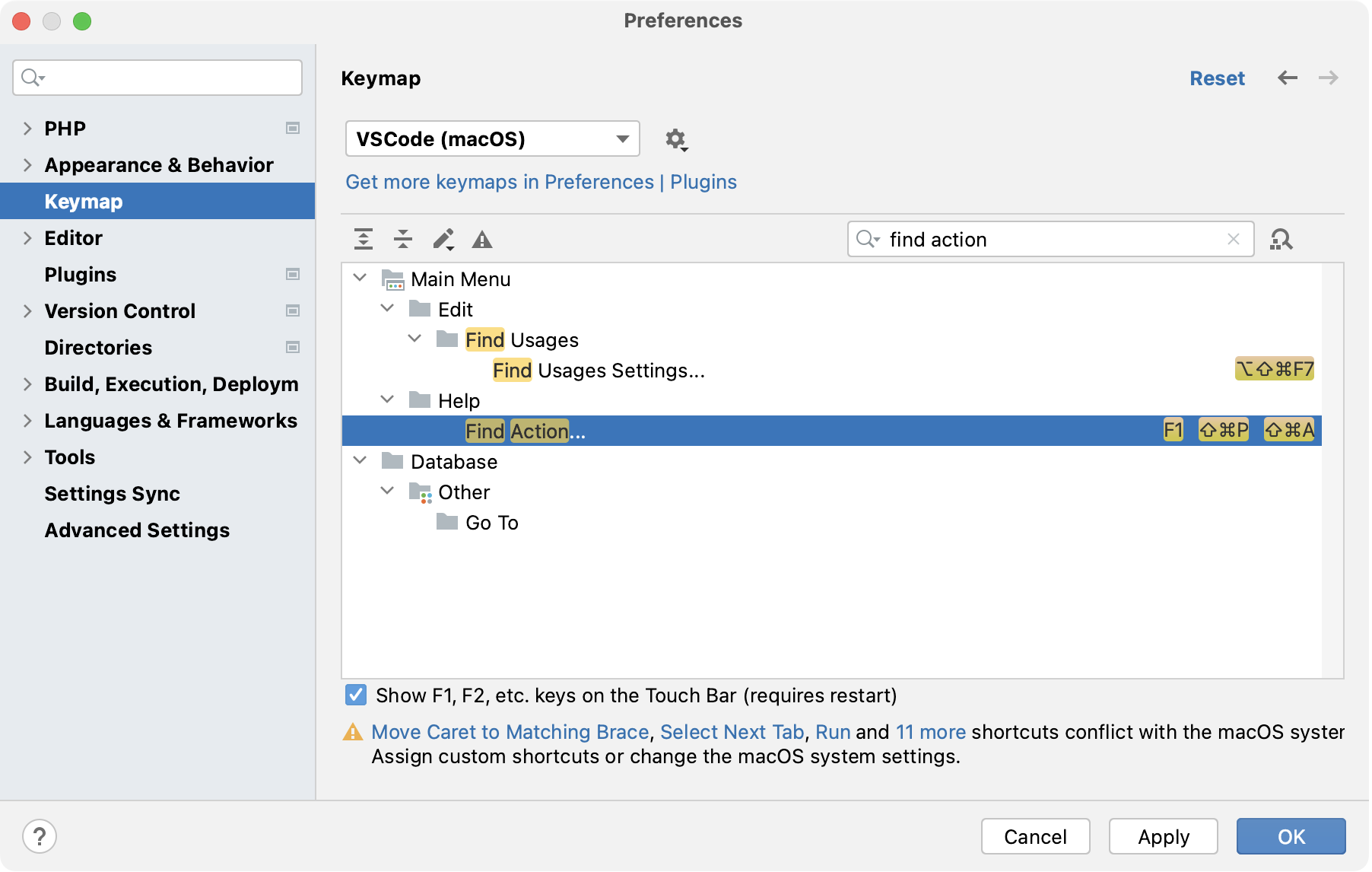
If you aren’t ready to say goodbye to VS Code shortcuts just yet, you can switch to the VS Code keymap. To do so, go to , set VSCode or VSCode (macOS) as your default keymap, and save the changes.
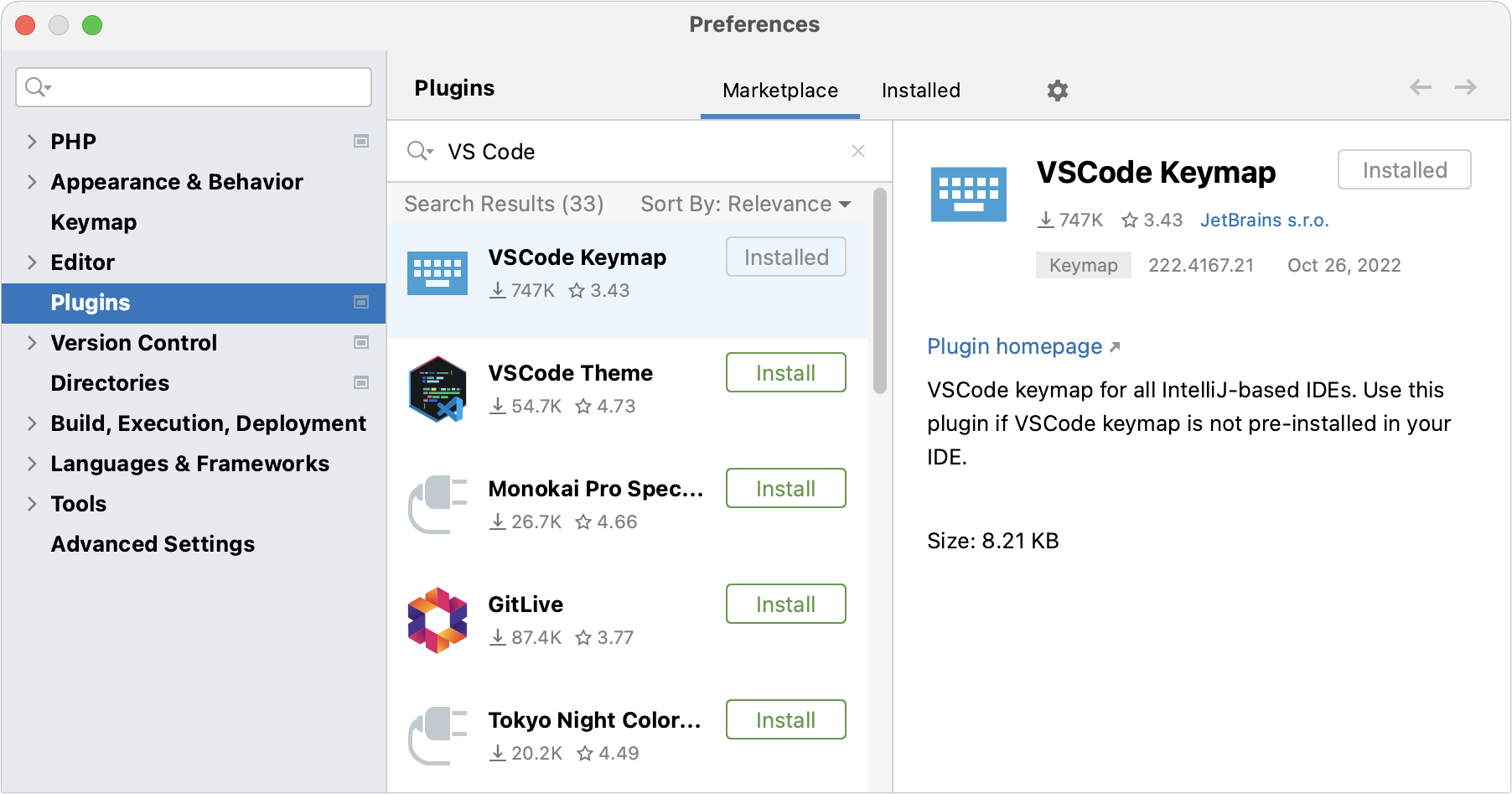
For PhpStorm 2022.1 and older, you need to install the VS Code keymap. Go to and look for VS Code there.

Once you've installed the keymap, you can go to and set it as the default one.

Learn PhpStorm shortcuts
Learning PhpStorm shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here’s what can help you learn them faster:
Memorize PhpStorm’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, class, or symbol, and see all the matches in one place.
Install Key Promoter X – This extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
Use the PhpStorm shortcut cheat sheet – You can download the default PhpStorm keymap reference and print it out as a card.
Set up your work environment
One of the key differences between PhpStorm and Sublime Text is that you don’t need to install extensions to make PhpStorm powerful. Just about everything is already there.
Customize PhpStorm
You can customize almost any aspect of the PhpStorm UI and turn off anything you don’t need. You can find some tips on how to customize PhpStorm in this video:
Install extensions
In JetBrains IDEs, we refer to extensions as plugins. They work pretty much the same way extensions do in VS Code, allowing you to extend the built-in functionality and customize your IDE. To explore the available plugins, go to the Marketplace tab under .
Here’s what PhpStorm looks like with the popular CodeGlance Pro plugin installed.
You can find more plugins at plugins.jetbrains.com.
Framework support
PhpStorm has extended support for many projects of the diverse PHP ecosystem, including WordPress, Joomla!, Symfony, Laravel, and more.
For more advanced support and extra features, you can check out framework-specific plugins from the community:
Symfony Support plugin (freemium)
Laravel Idea plugin (paid)
Magento plugin (free)
Change the UI theme
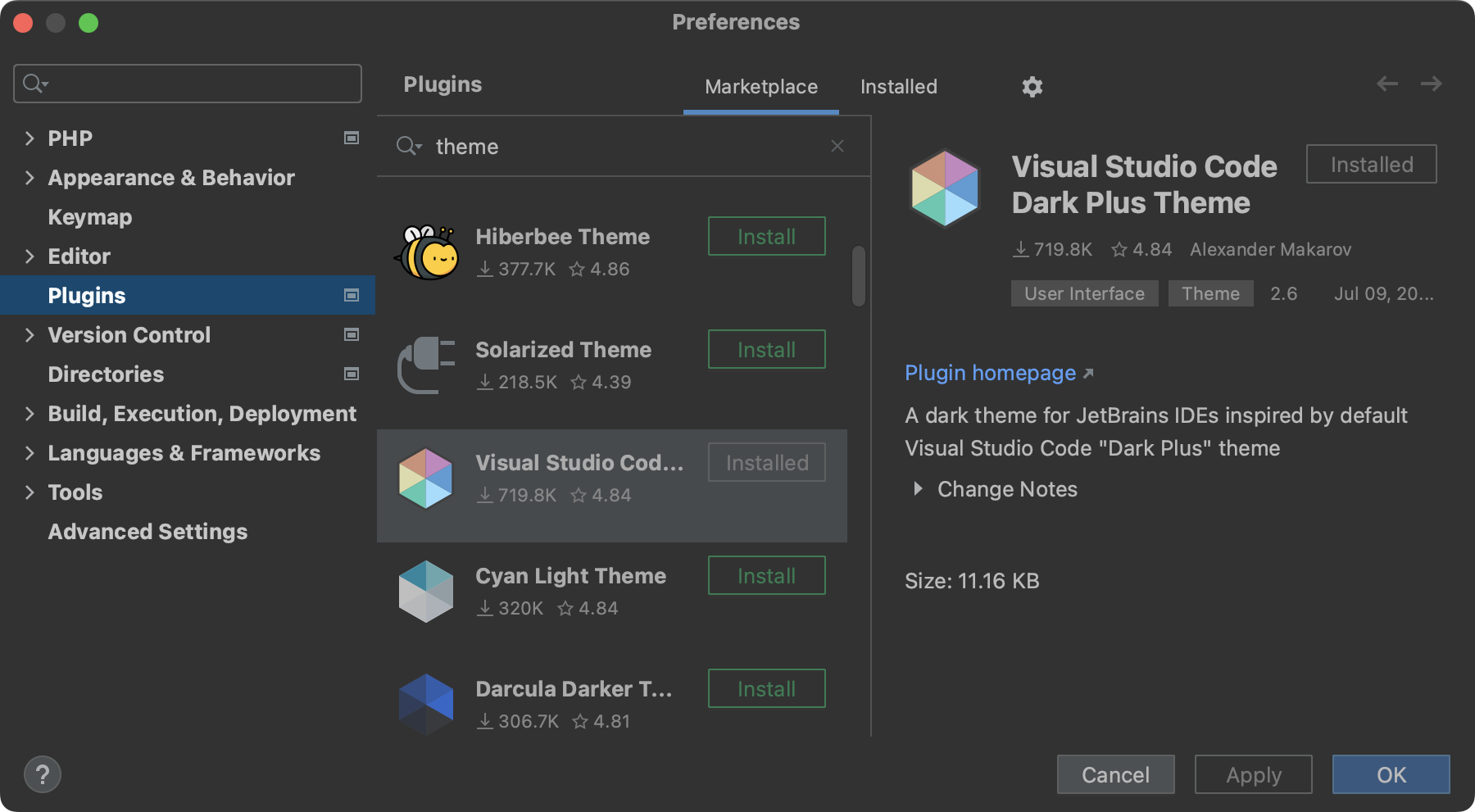
PhpStorm comes with only a few predefined themes, but there’s a variety of custom options to choose from. To explore them, go to and search for theme in the Marketplace tab.

You can then go back to the editor and check what the themes you’ve installed look like. Select from the main menu or press Ctrl+` and select . From there, you’ll be able to preview the available themes all in one go:
Replicate common VS Code workflows
Let’s see how you can set up a few things to work like they do in VS Code.
Open or create projects
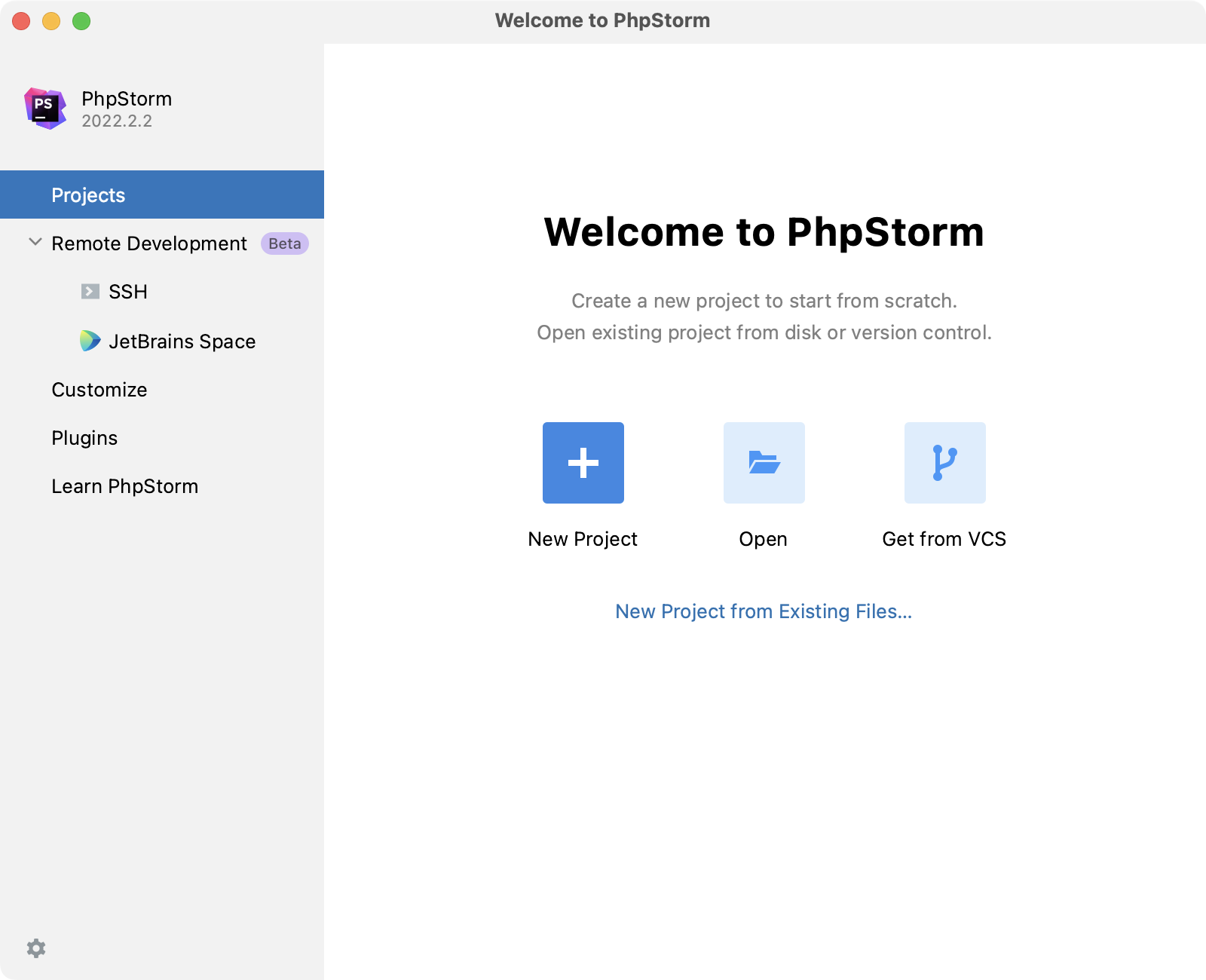
One of the first things that you’ll notice once you download and install PhpStorm is that you need a project to get started.
To start with your first project, you can choose one of these options:
Open – Just open any folder on your machine, and PhpStorm will do the rest for you.
New Project – Create an empty project or generate a project from an existing template or composer package like you would do with the
composer create-projectcommand.Get from VCS – Get an existing project from a version control system like Git or GitHub.
Once you’ve opened a project, you can start coding right away.

Command Palette
Search Everywhere is your replacement for VS Code’s Command Palette. You can use it to find any file, action, class, or symbol, and see all matches in one place. Open it by double-pressing Shift – we usually abbreviate this as the Shift + Shift shortcut.
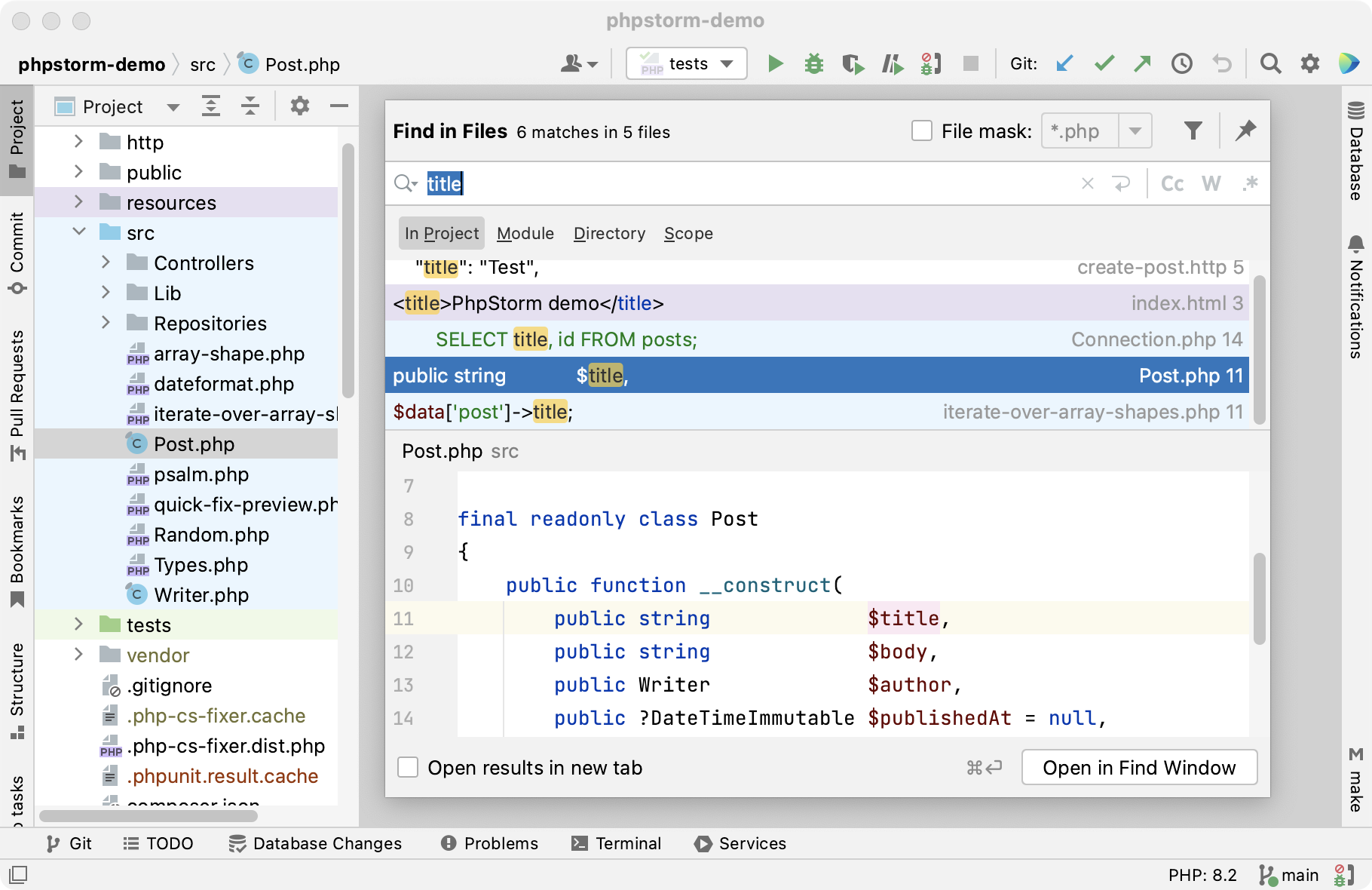
Search and replace
Although PhpStorm’s search and replace workflow is slightly different from the one in VS Code, the principles are the same. PhpStorm lets you find and replace text strings within both specific files and entire projects. To get started, in the main menu go to and select (for specific files) or (for entire projects). To replace a text string, select or under the same submenu instead.

Change the defaults for the Project view
PhpStorm has its own Explorer, the Project view, and it works a bit differently. For instance, you need to double-click a file to open it in the editor. Here’s how you can change the default setup to match what you were used to in VS Code:
You can go to the Project view settings and select any or all of these options:
Open Files with Single Click – Open files in the editor with one click.
Always Select Opened File – Auto-select the file that’s currently open in the Project view.
Enable Preview Tab – Preview files you have selected in the Project view in the editor.
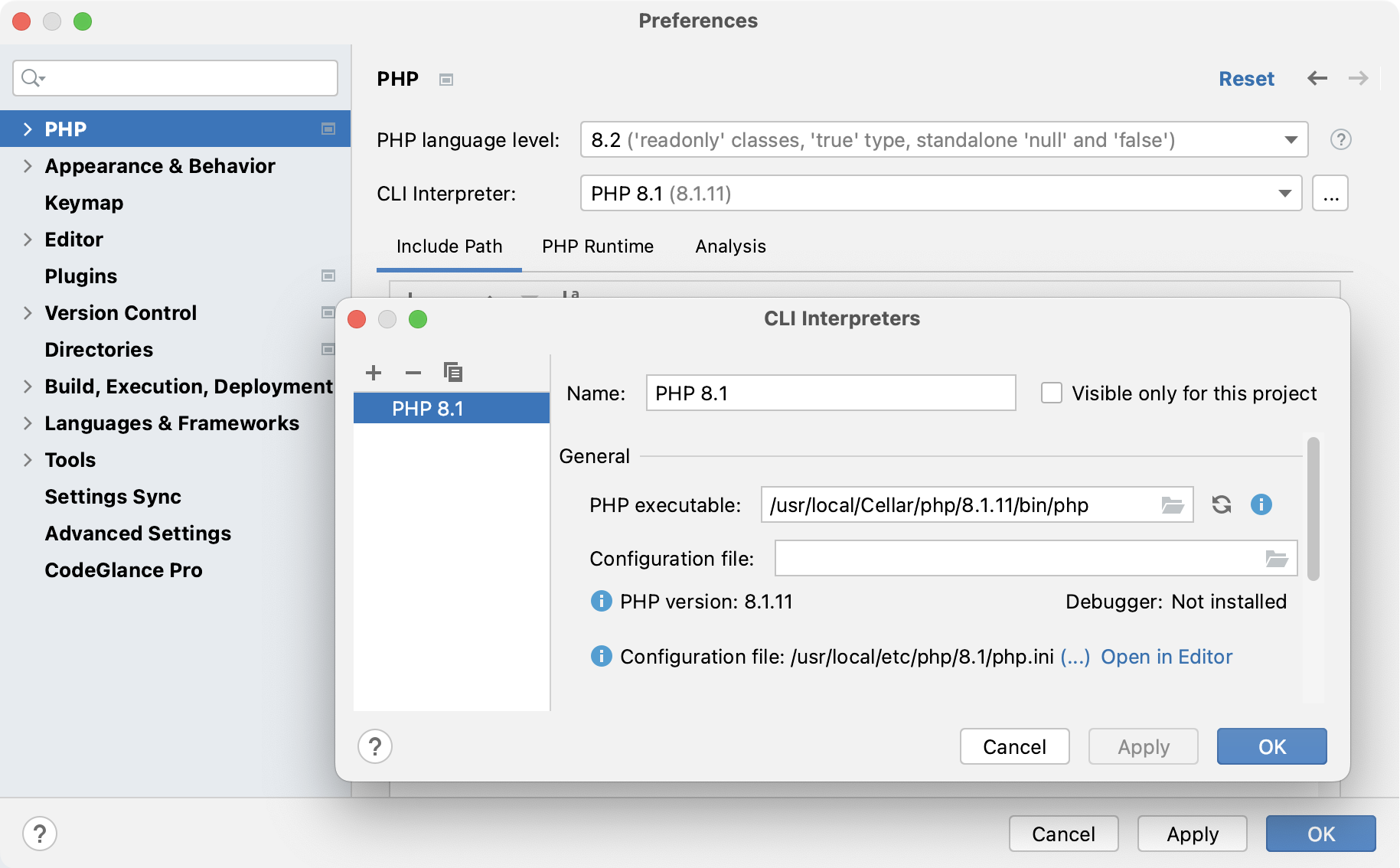
Set up a PHP Interpreter
In order to get the most out of PhpStorm for PHP projects, it makes sense to set PHP interpreter settings. This be your local PHP from the system, MAMP/XAMP, Laravel Valet, DDEV, Docker, and so on.
You can add PHP interpreters under . Learn more about configuring PHP development environments in Configure local PHP interpreters.

How to get support
You can check out community forum to find answers to many common questions and ask other PhpStorm users for help.
Also, you can always get in touch with our support team if you get stuck. To submit a new ticket, select from PhpStorm’s main menu. To report a bug or ask for a new feature, create a new issue here.