JavaScript documentation look-up
AppCode shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup, get information on method parameters, and open documentation on external sites if links to them are available.
For a project symbol or for a symbol from the project dependencies, AppCode generates the documentation from the corresponding JSDoc comment.
For a standard JavaScript object or method, AppCode shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with AppCode and updated on a regular basis.
If no comment is found in the d.ts files, AppCode shows a summary from the corresponding MDN article.
By default, documentation is shown in the Documentation popup but you can configure it to appear in the Documentation tool window.
Quick Documentation in a popup

Hover the mouse over the necessary symbol in the editor.
Place the caret at the symbol and press ⌃ Q or select from the main menu.
Press ⌃ Q again to open this documentation in the Documentation tool window.
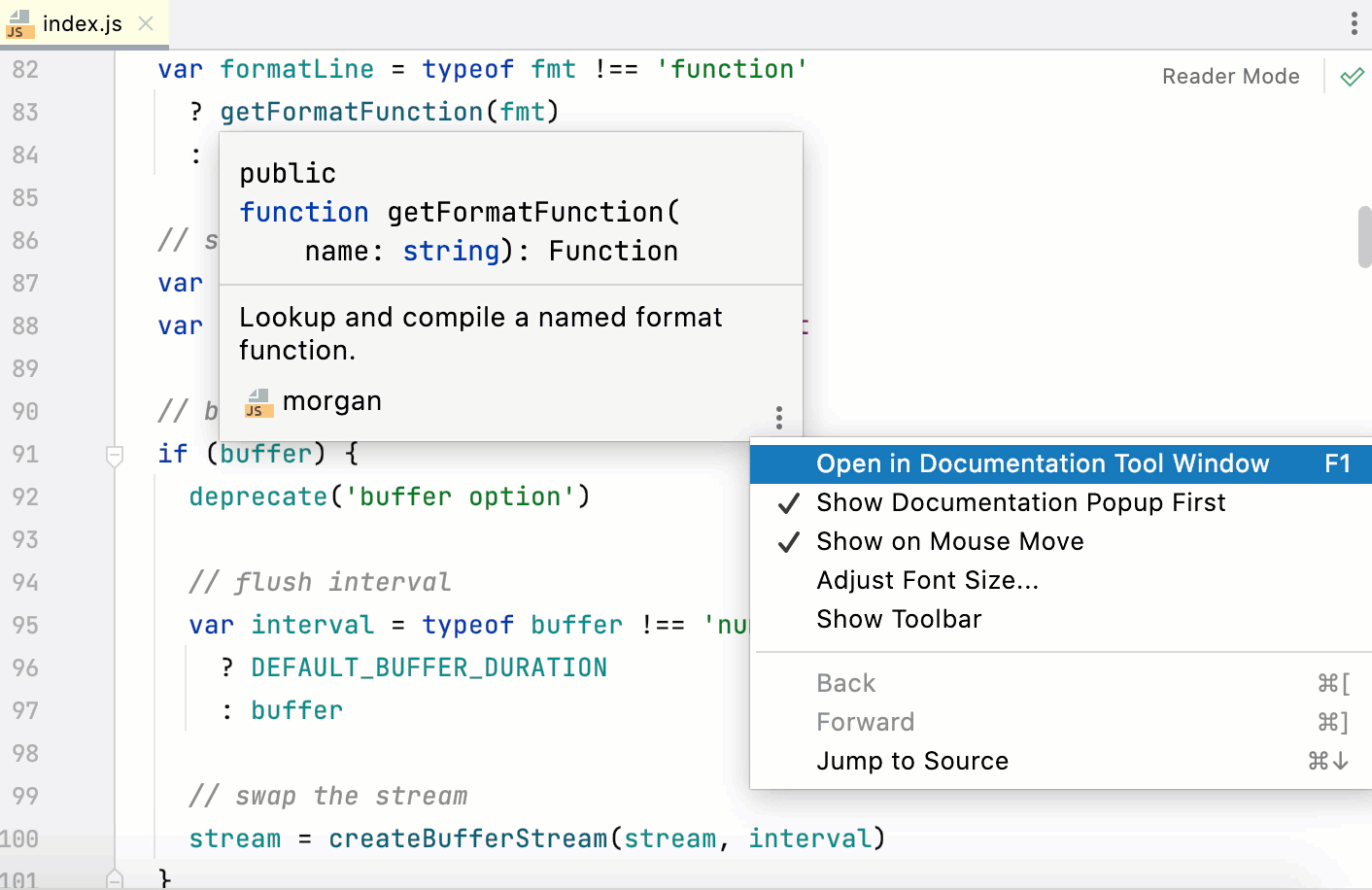
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code. See Quick Documentation in a popup for details.
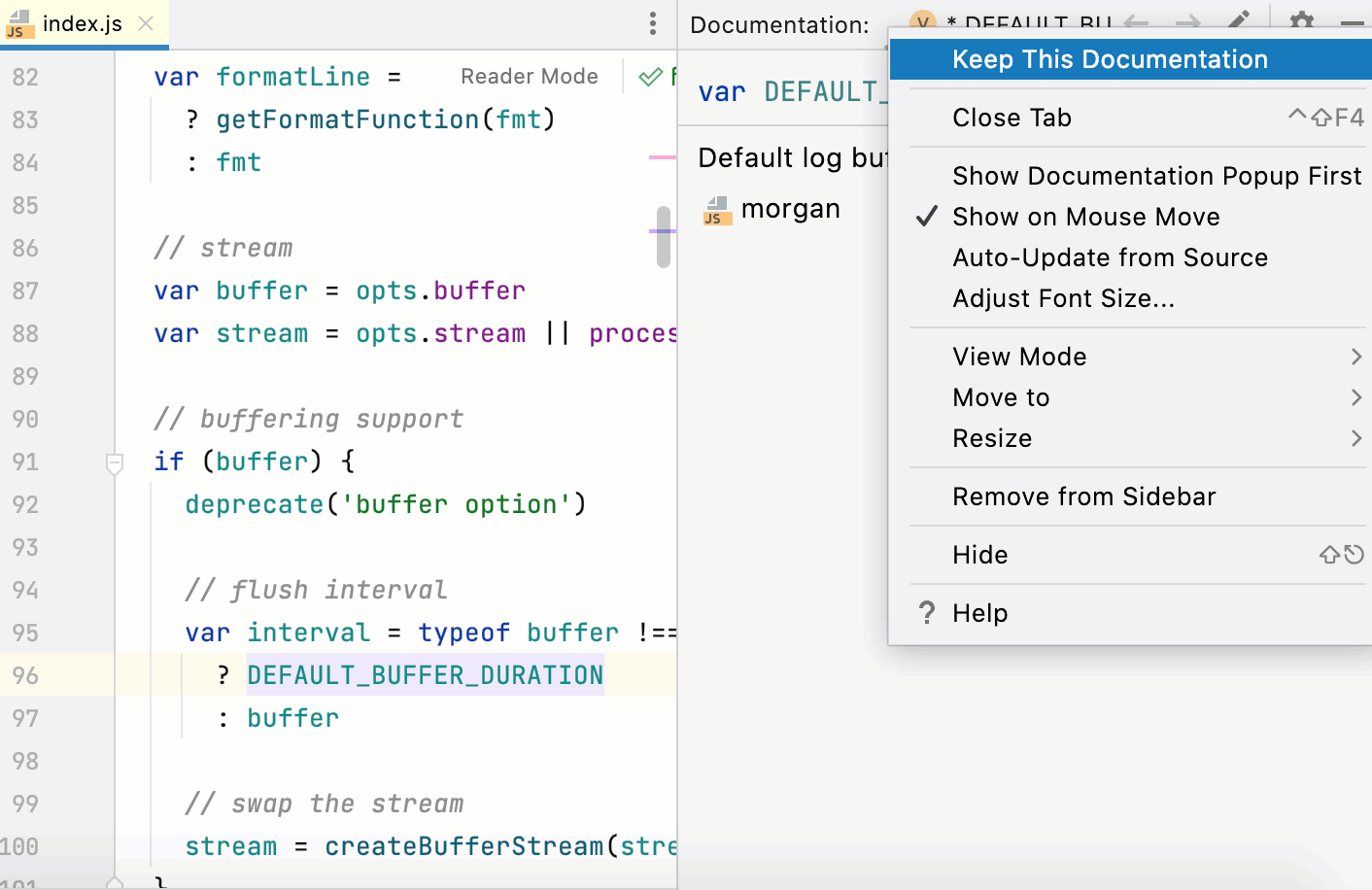
Quick Documentation in the tool window

You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it.
MDN documentation for symbols
In the Documentation popup ⌃ Q, click the link at the bottom:

Press ⇧ F1 or select from the main menu.
AppCode opens the MDN article in the default AppCode browser.
Documentation for third-party JavaScript libraries
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation, see Configuring a custom third-party JavaScript library for details.
Position the caret at the symbol and press ⇧ F1 or choose from the main menu.
Documentation for npm packages
In a package.json file or in a
requireorimportstatement, position the caret at the name of the package and press ⌃ Q
To open the documentation on the npm official website in the browser, press ⇧ F1.