Configuring JavaScript debugger
AppCode provides a built-in debugger for your client-side JavaScript code. The built-in debugger starts automatically when you launch a debugging session.
To ensure successful debugging, it is enough to specify the built-in web server port and accept the default settings that AppCode suggests for other debugger options.
Before you start
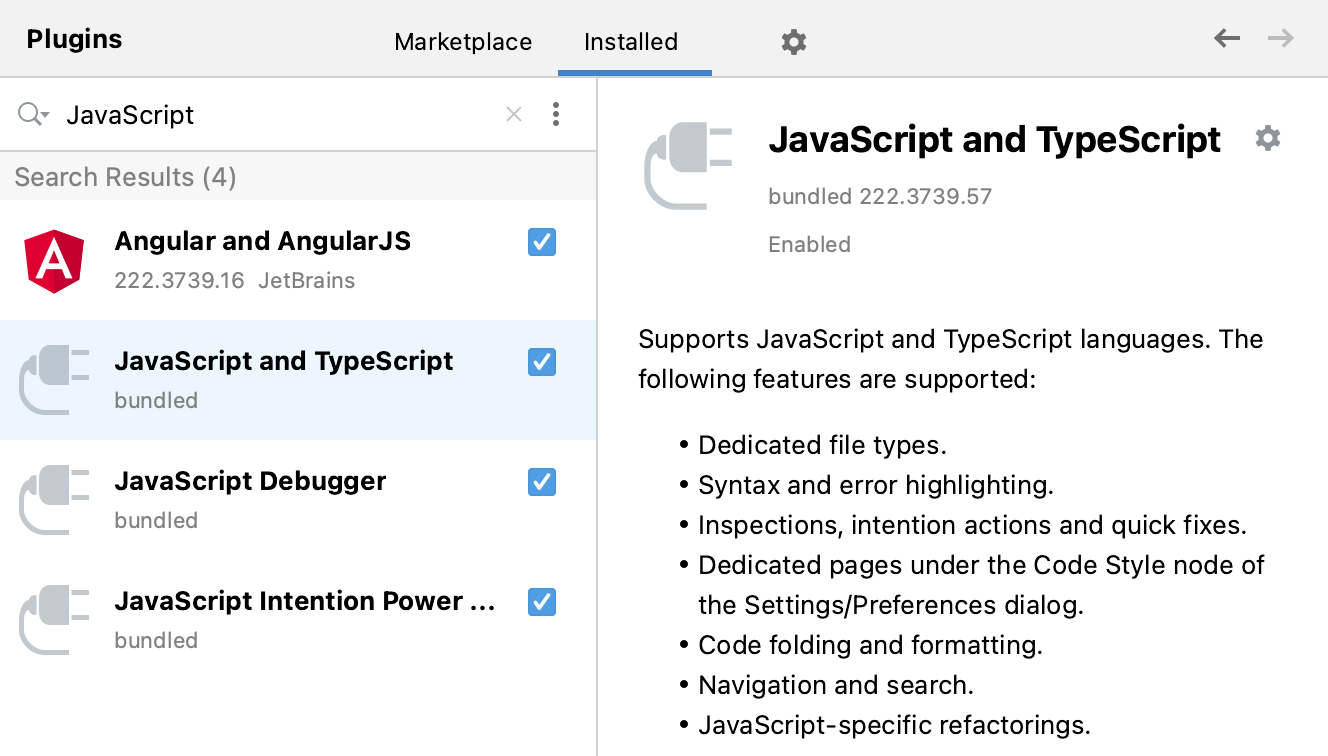
Make sure the JavaScript and TypeScript bundled plugin is enabled in the settings. Press ⌃ ⌥ S to open the IDE settings and select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more details about plugins, see Managing plugins.
Make sure the JavaScript Debugger bundled plugin is enabled in the settings. Press ⌃ ⌥ S to open the IDE settings and select . Click the Installed tab. In the search field, type JavaScript Debugger. For more details about plugins, see Managing plugins.

Set the built-in web server port
Press ⌃ ⌥ S to open the IDE settings and select .
In the Built-in server area, specify the port where the built-in web server runs. By default this port is set to the default AppCode port 63342 through which AppCode accepts connections from services. You can set the port number to any other value starting from 1024.

Optionally
Open settings by pressing ⌃ ⌥ S and navigate to . Suppress calls to the files on the built-in server from other computers or from outside AppCode by clearing the Can accept external connections or Allow unsigned requests checkbox respectively.
Choose the way to remove breakpoints, the default setting is Click with left mouse button.

Open settings by pressing ⌃ ⌥ S and navigate to . On the Data Views page, configure advanced debugger options: enable or disable Inline Debugging, specify when you want to see tooltips with object values and expressions evaluation results, and so on.

Open settings by pressing ⌃ ⌥ S and navigate to . On the JavaScript page, you can specify the following:
Whether to display DOM properties in a tab or not.
Whether you want object node properties to be shown. If so, specify the properties. Use
and
to manage the list of properties.
Starting a debugging session with your default Chrome user data
You may notice that your debugging session starts in a new window with a custom Chrome user data instead of your default one. As a result, the window looks unusual, for example, your bookmarks, the browser history, and the extensions are missing, which altogether breaks your development experience. That happens because AppCode uses Chrome Debugging Protocol and runs Chrome with the --remote-debugging-port option. However, if Chrome is already started, a debugging port can't be opened for any new or existing Chrome instance that has the same user data. Therefore, when Chrome Debugging Protocol is used, AppCode always starts a debugging session with in a new window with a custom user data.
To open a new Chrome instance with your familiar look-and-feel, configure Chrome in AppCode to start with your user data. In this case, before starting a debugging session, always make sure that Chrome is not already running with your user data. Otherwise, AppCode still launches another instance of Chrome with your user data but is unable to open a debugging port for it. As a result, AppCode debugger fails to connect to the application in the new Chrome instance and the debugging session does not start.

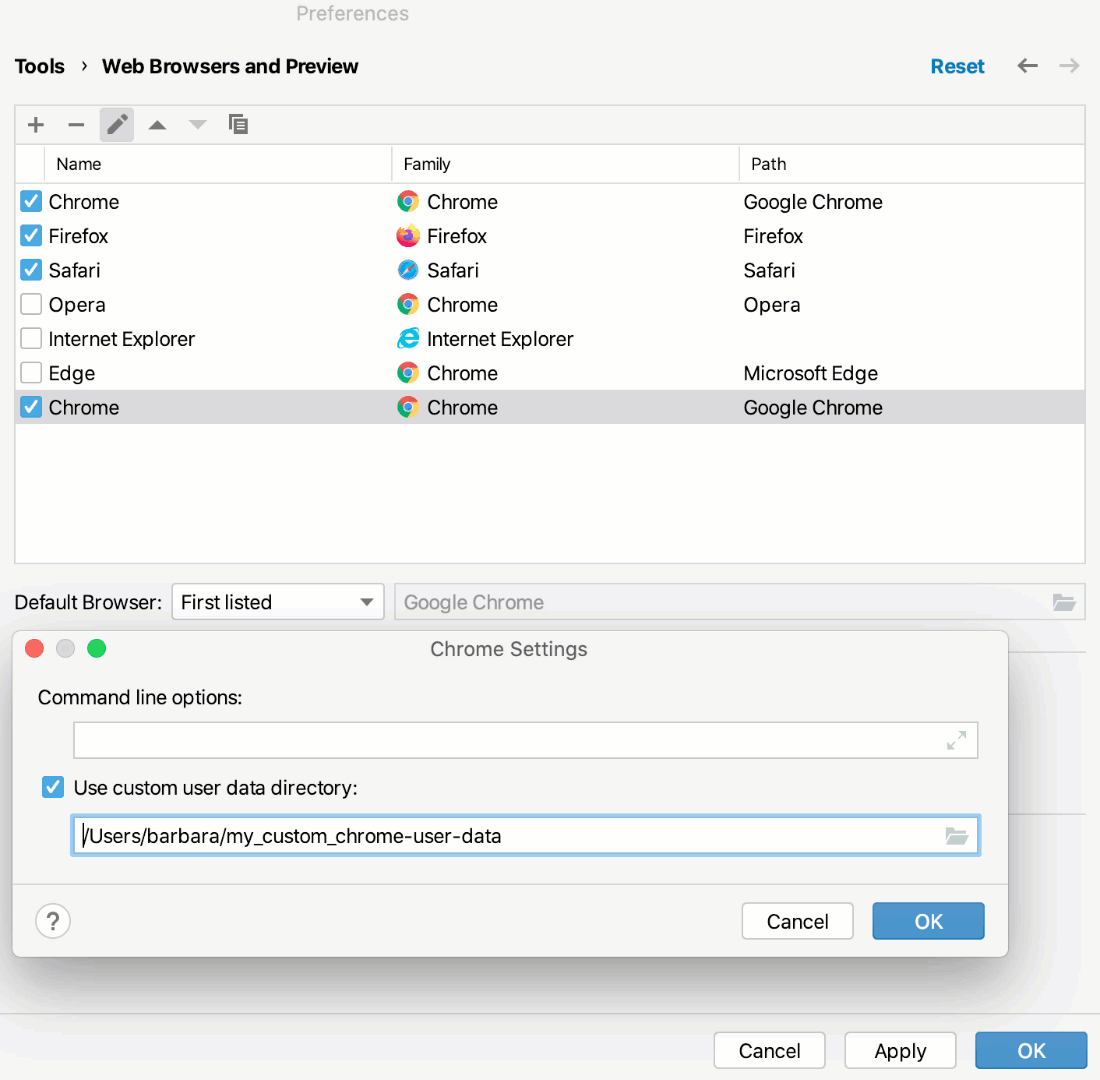
Configure Chrome in AppCode to start with your Chrome user data
Save your Chrome user data anywhere on your machine.
Press ⌃ ⌥ S to open the IDE settings and select .
To create a new Chrome configuration, click
. A new item appears in the list. In the Path field, specify the path to the Chrome installation folder.
Select the new configuration and click the Edit button (
).
In the Chrome Settings dialog, select the Use custom user data directory checkbox and specify the path to your user data directory in the AppCode settings.
Mark your Chrome browser configuration default as described in Web Browsers. Do not forget to select the necessary browser from the Browser list when creating a run/debug configuration.