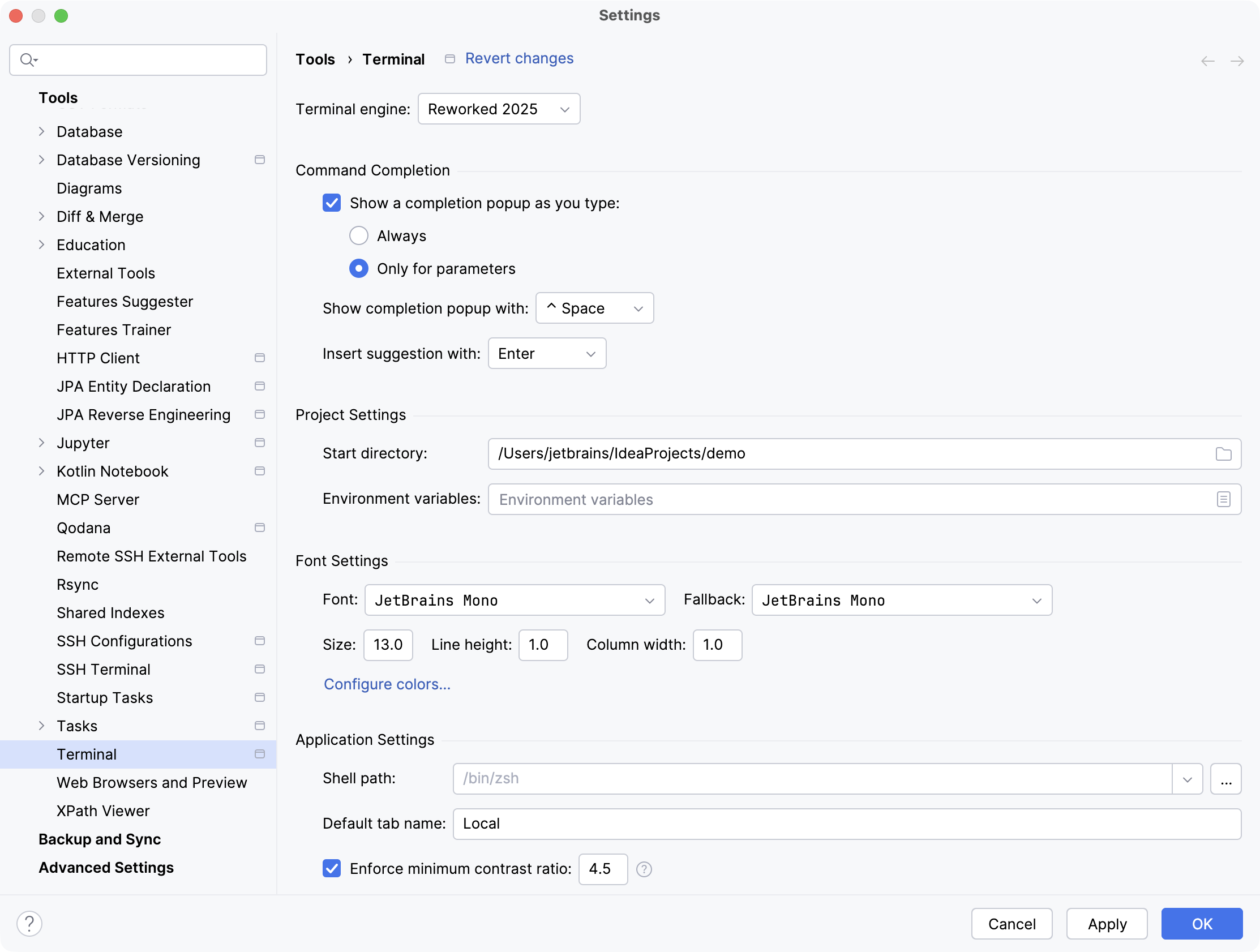
Terminal settings
Use this page to customize the settings of the embedded terminal emulator.

Enable the Terminal plugin
This functionality relies on the Terminal plugin, which is bundled and enabled in IntelliJ IDEA by default. If the relevant features are not available, make sure that you did not disable the plugin.
Press Ctrl+Alt+S to open settings and then select .
Open the Installed tab, find the Terminal plugin, and select the checkbox next to the plugin name.
Terminal engines
There are currently two terminal engines in IntelliJ IDEA: Classic and Reworked 2025. Refer to the Terminal page for their descriptions.
Command Completion
- Show a completion popup as you type
Select how IntelliJ IDEA displays completion suggestions:
Always: select this option to show completion suggestions for subcommands (for example,
git status,gradle build), parameters (for example,--option), and arguments (for example,cd [path]).Only for parameters: select this option to limit completion suggestions to command parameters (for example,
--option).
- Show completion popup with
Select a shortcut to invoke the completion popup.
To assign a custom shortcut, select Custom from the list, then click Change. IntelliJ IDEA will open the Keymap settings page, where you can configure your own shortcut.
- Insert suggestion with
Select a shortcut to accept completion suggestions.
To assign a custom shortcut, select Custom from the list, then click Change. IntelliJ IDEA will open the Keymap settings page, where you can configure your own shortcut.
Project Settings
These settings affect the terminal only for the current project:
- Start directory
Specify the working directory where every new shell session should start. By default, it starts in the root directory of the current project.
- Environment variables
Specify custom environment variables for every new shell session.
Font Settings
- Font
Select the font to be used in the terminal.
- Fallback
Select the fallback font to use when the primary terminal font does not support certain characters.
- Size
Enter the size of the terminal font.
- Line height
Enter the vertical spacing between lines in the terminal.
- Column width
Enter the horizontal spacing between characters in the terminal.
Application Settings
These settings affect the terminal in any project that you open with the current IntelliJ IDEA instance:
- Shell path
Specify the shell that will run by default. IntelliJ IDEA should automatically detect the default shell based on your environment. Here are some examples of different shells:
Bash:
/bin/bashZ shell:
/bin/zshBash for Windows:
bash.exeWSL:
wsl.exePowerShell:
powershellCommand Prompt:
cmd.exeCygwin:
"C:\cygwin\bin\bash.exe" --login -i
- Default tab name
Specify the default name for new tabs.
- Enforce minimum contrast ratio
When enabled, IntelliJ IDEA automatically adjusts the terminal text foreground color to improve readability.
You can configure the contrast ratio in the range from 1 to 21, where 1 means no contrast adjustment and 21 enforces maximum contrast (black-and-white mode). The default value is 4.5, which is recommended by the accessibility guidelines.
- Show separators between executed commands
Show separators between executed commands when running Bash or Zsh.
- Audible bell
Play the bell sound on various events.
- Close session when it ends
Close the current session when the corresponding process ends (for example, by
kill).- Mouse reporting
Enable the mouse pointer support in the embedded local terminal.
- Move focus to the editor with Escape
When this option is selected, you can use Escape to switch focus from the terminal to the editor.
- Copy to clipboard on selection
Copy text selected in the terminal to the clipboard.
- Paste on middle mouse button click
Paste clipboard contents by clicking the middle mouse button.
- Override IDE shortcuts
Use shell-specific shortcuts instead of IDE shortcuts when the Terminal tool window is active.
Click Configure terminal keybindings to open the Keymap settings page and configure the shortcuts that are available in the Terminal tool window under Plugins | Terminal. For example, Switch Focus to Editor is mapped to Escape by default, which means that if you don't override the IDE shortcuts, Escape will switch focus from the terminal to the editor.
- Shell integration
Integrate the terminal with the system shell to properly keep track of your command history for sessions and load a custom config file with required environment variables.
Shell integration works for
sh,bash,zsh, andfishshells.- Highlight hyperlinks
Highlight HTTP links in the terminal and make them clickable.
- Use Option as Meta key
On macOS, use the Option key as the Meta key.
- Cursor shape
Select the shape of the cursor: block, underline, or vertical.
- Run Commands using IDE
Instead of running a specific command in the integrated terminal and reading console output, you can use the relevant IDE feature, like a tool window or a dialog that implements this functionality. For example, you can launch a
gradleormvncommand from the Terminal tool window and view its output in the Run or Debug tool window.This feature also works with most of the commands recognized by Run Anything (press Ctrl twice), depending on the plugins you have installed.
- Activate virtualenv
For the Python interpreter being a virtual environment, with this checkbox selected, the virtual environment is automatically activated (
activateis performed automatically).
The embedded terminal emulator also inherits the following IDE settings:
On the Keymap settings page, you can configure the copy Ctrl+C and paste Ctrl+V shortcuts.
On the page, you can configure blinking frequency for the caret. The Terminal does not inherit the Use block caret option because there is a separate option for that: Cursor shape.
On the page, you can configure line spacing and fonts.
On the page, you can configure font colors.
On the page, you can configure the selection foreground and background colors.