Migrate from VS Code to IntelliJ IDEA
In this section, you will find some tips on how to migrate from Visual Studio Code (VS Code) to IntelliJ IDEA.
If you are looking for an overview of the features IntelliJ IDEA offers, refer to Features Overview on the JetBrains website.
Import settings
To help you recreate your previous setup, IntelliJ IDEA allows you to import settings from your VS Code instance. This includes your keymap, a UI theme set, installed extensions, and recent projects.
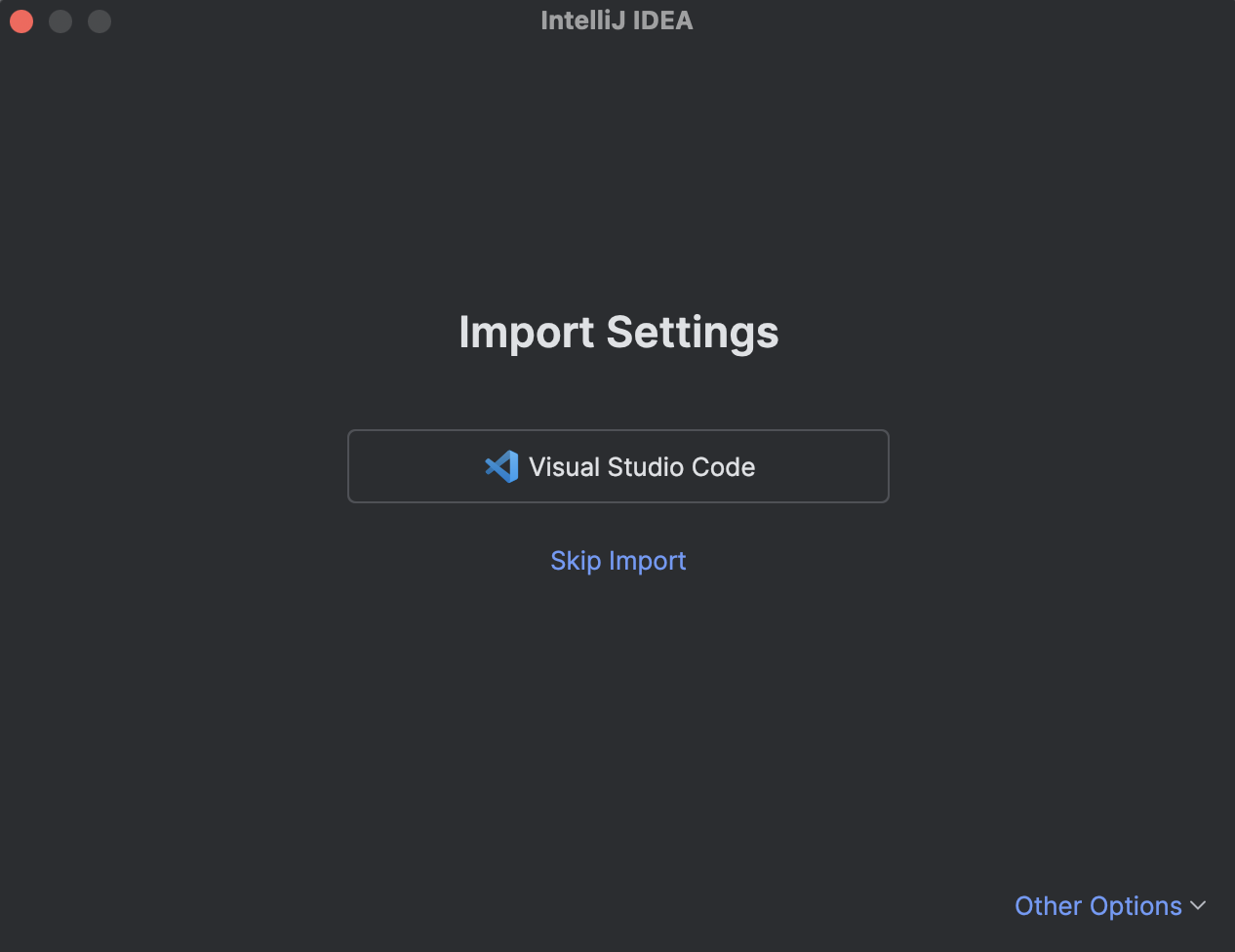
When you launch your IntelliJ IDEA for the first time, you will see the Import Settings dialog with the list of other IDE's settings found on your machine.
Select Visual Studio Code to import settings.

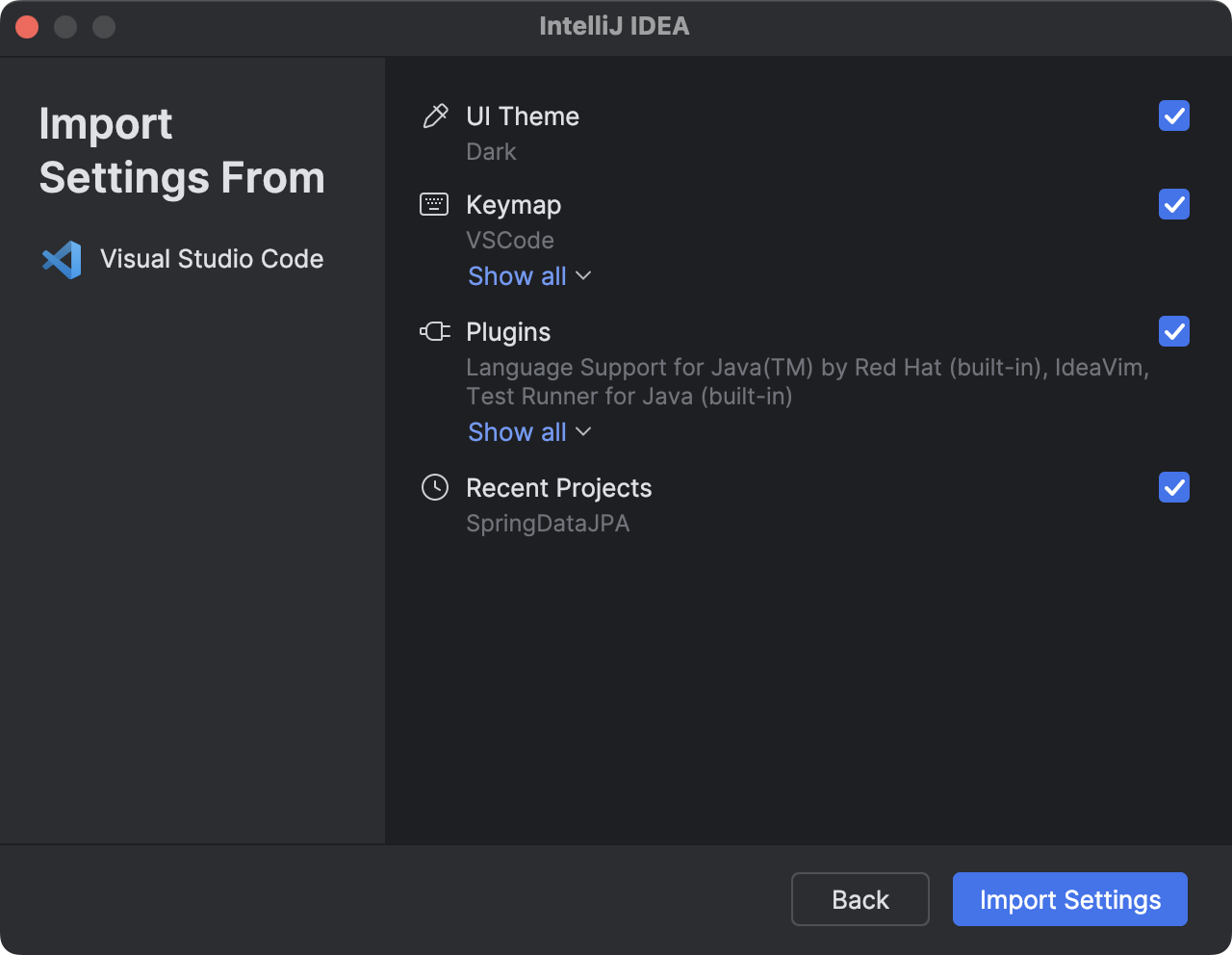
Select which settings you want to import and click Import Settings.

You will see a confirmation that the settings have been successfully imported.
Open or create your first project
One of the first things that you will notice once you download and install IntelliJ IDEA is that you need a project to get started. The project-first approach helps IntelliJ IDEA understand the context better and provide more advanced coding assistance.
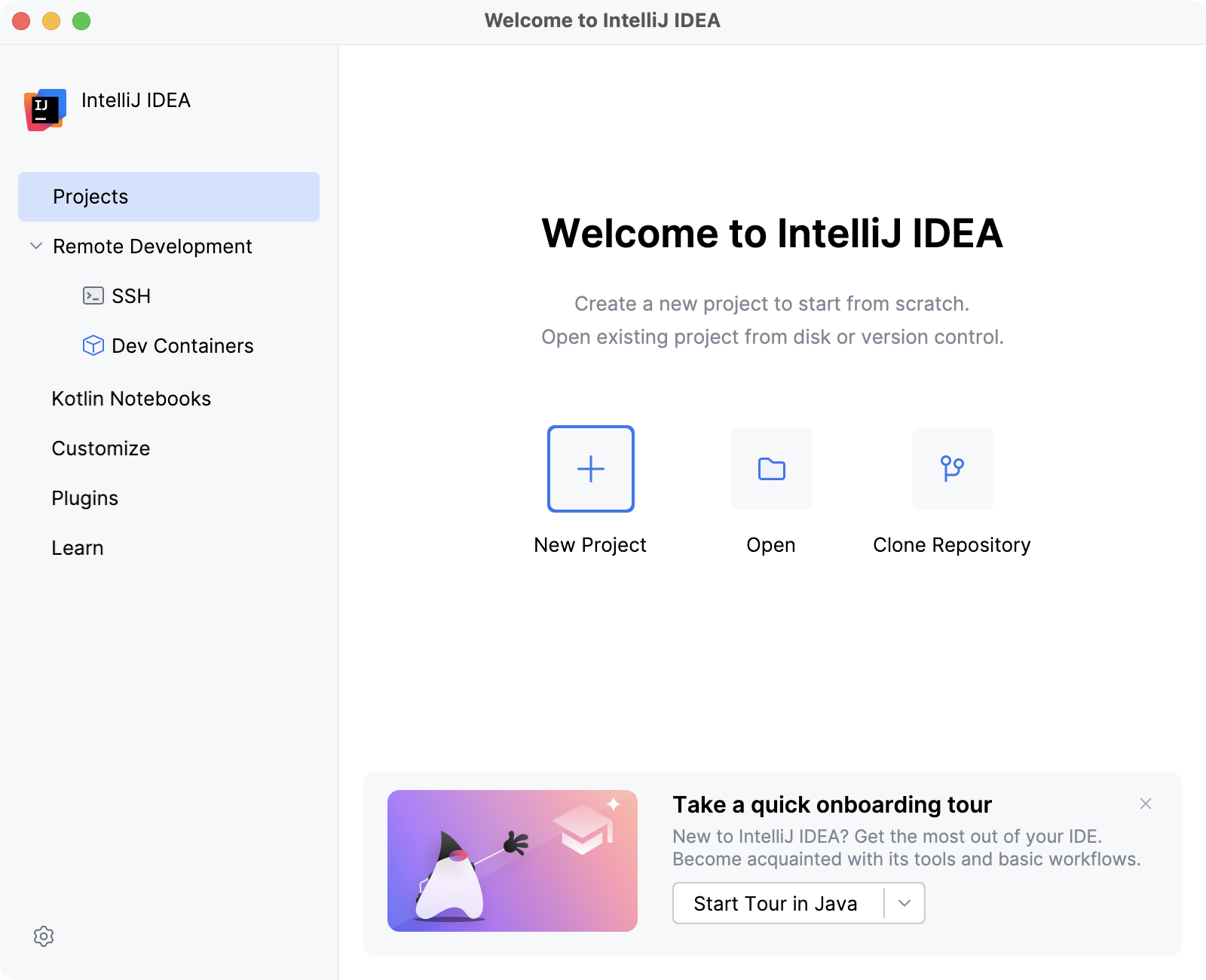
To start with your first project, you can choose one of these options:

New Project: create an empty project or generate a project from an existing template.
Open: open a project stored on your machine.
Clone Repository: get an existing project from a remote repository on a VCS hosting service like GitHub.
Once you have opened a project, you can start coding as usual.
Configure shortcuts
If you have never used IntelliJ IDEA or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
Switch to the VS Code keymap
If you did not import your keymap settings into your IntelliJ IDEA when launching it for the first time, you may switch to it manually.
Make sure the VSCode Keymap plugin is installed. To install it, go to , select the Marketplace tab and search for VSCode Keymap.
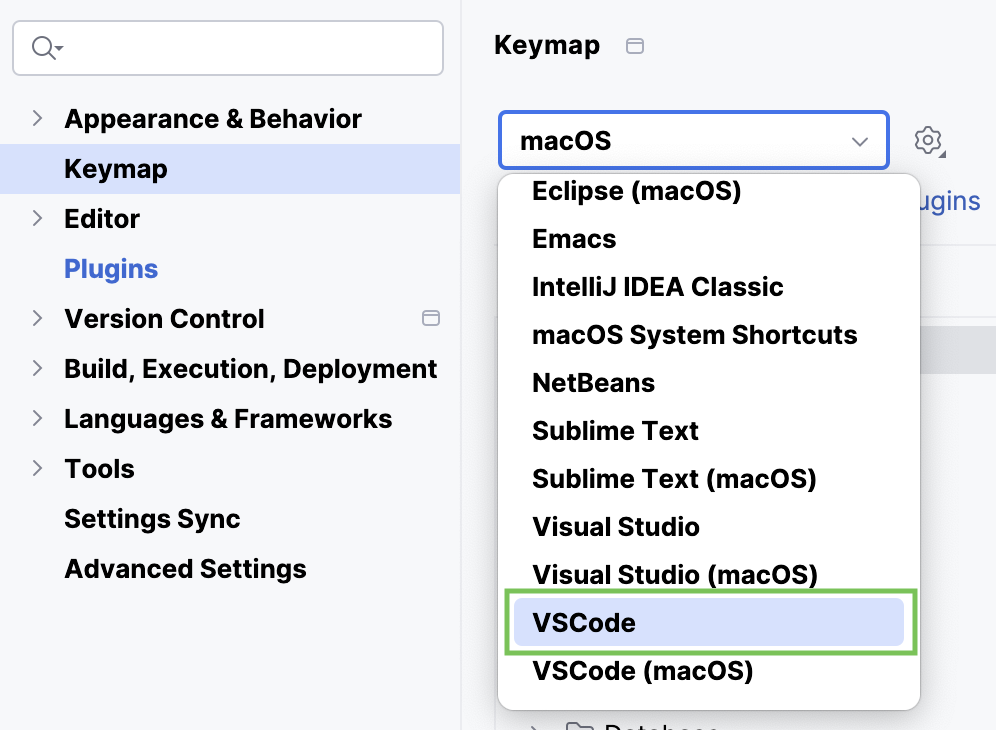
To set this keymap as the default, go to and select VSCode.

Learn IntelliJ IDEA shortcuts
Learning IntelliJ IDEA shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here is what can help you learn them faster:
Memorize IntelliJ IDEA’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, class, or symbol, and see all the matches in one place.
Install Key Promoter X – this extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
Use the IntelliJ IDEA shortcut cheat sheet – You can download the default IntelliJ IDEA keymap reference and print it out as a card.
Customize IntelliJ IDEA
Install extensions
In JetBrains IDEs, we refer to extensions as plugins. They work pretty much the same way extensions do in VS Code, allowing you to extend the built-in functionality and customize your IDE. To explore the available plugins, open settings by pressing Ctrl+Alt+S and navigate to . The available plugins are under the Marketplace tab.
In IntelliJ IDEA, most of the tools and plugins required for development are bundled, allowing you to start or continue working on your project with minimal additional configuration.
Change the UI theme
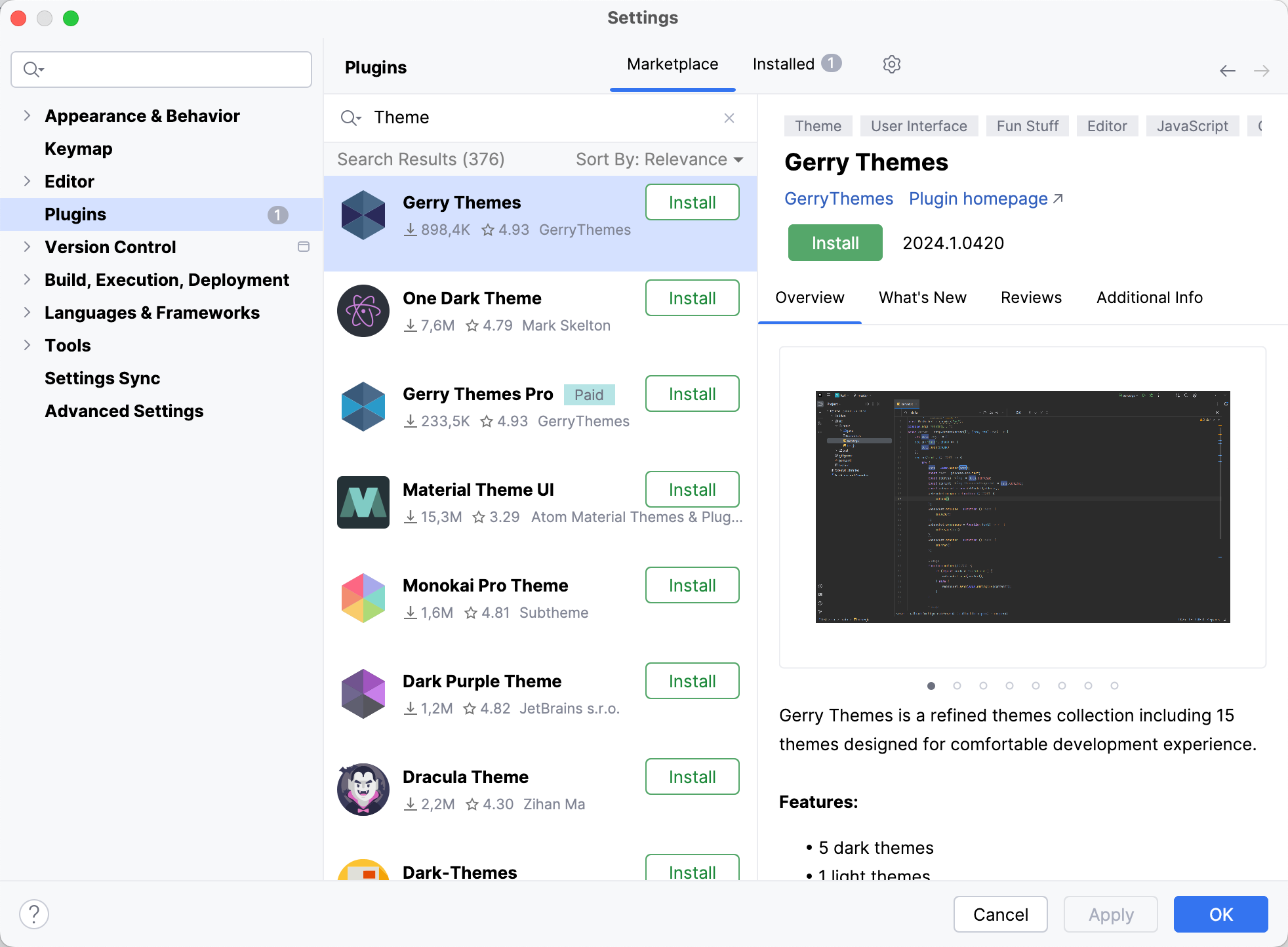
IntelliJ IDEA comes with a couple of predefined themes, but there is a variety of custom options to choose from. To explore them, press Ctrl+Alt+S to open settings and select Plugins. In the Marketplace tab, search for Theme.

You can then return to the editor to see how the installed themes look. Select from the main menu or press Ctrl+` and select .
Replicate common VS Code workflows
Let’s see how you can set up a few things to work like they do in VS Code.
Using command palette
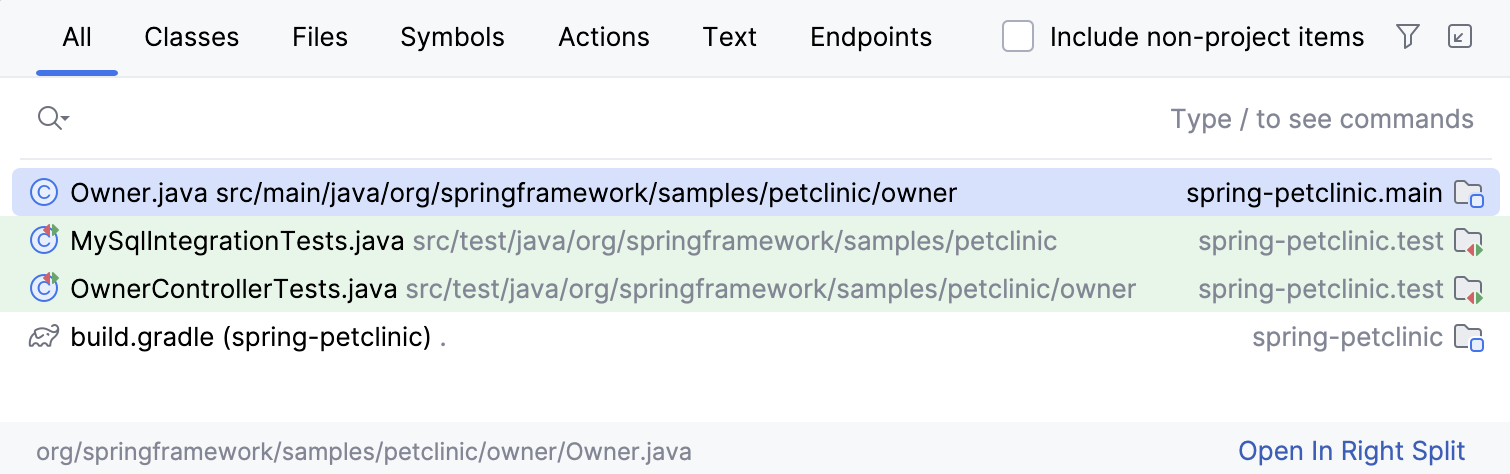
Search Everywhere is your replacement for Command Palette in VS Code. You can use it to search for files, actions, classes, or symbols. All matches are displayed in a single location.
To open the Search Everywhere dialog, press Shift twice.

Search and replace
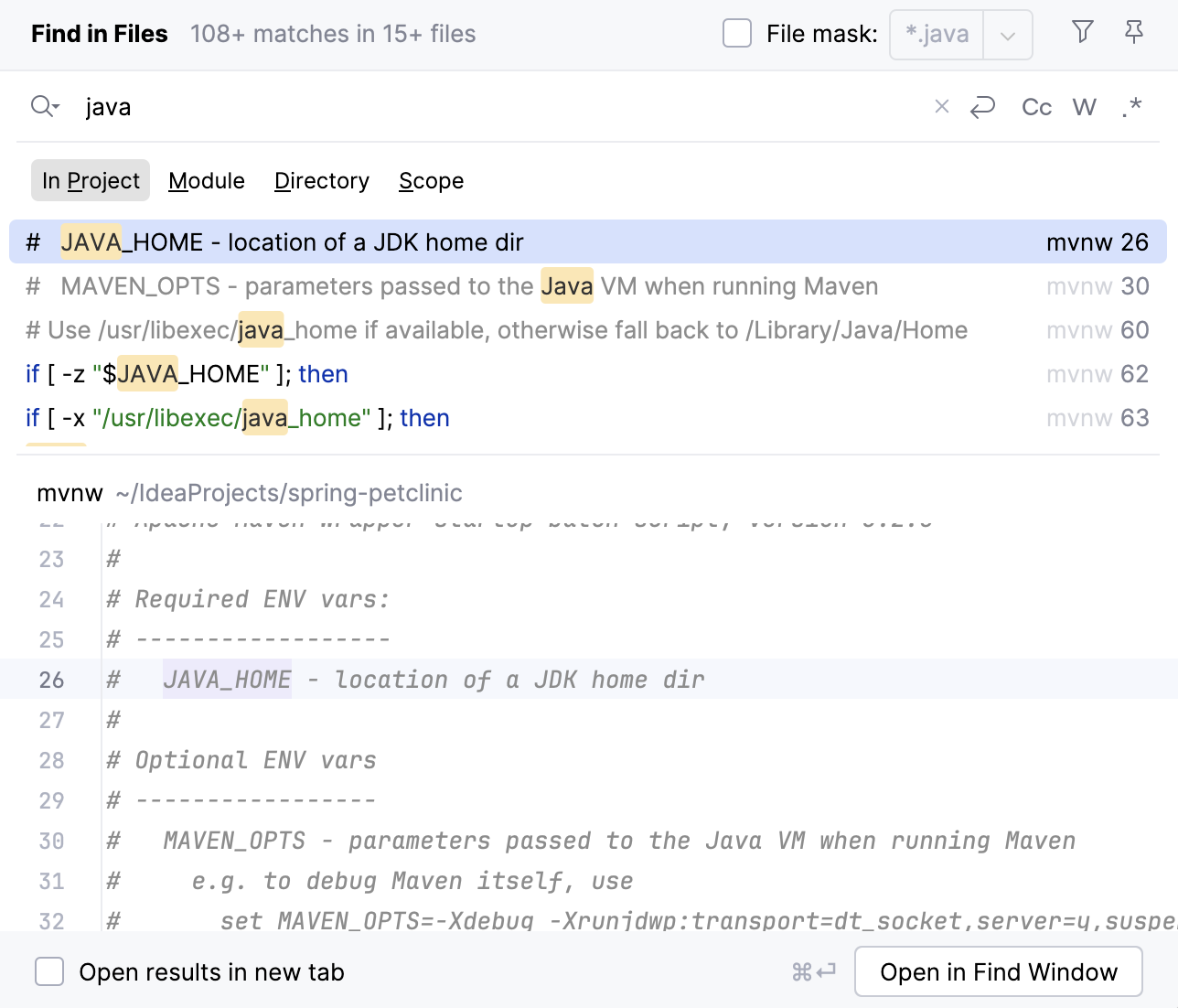
Although IntelliJ IDEA’s search and replace workflow is slightly different from the one in VS Code, the principles are the same. IntelliJ IDEA lets you find and replace text strings within both specific files and entire projects.
To begin, navigate to in the main menu. Select to search within the current file or to search the whole project. For text replacement, select or from the same submenu.

Change the defaults for the Project view
IntelliJ IDEA has its own Explorer, the Project tool window, and it works a bit differently. For instance, you need to double-click a file to open it in the editor. Here is how you can change the default setup to match what you were used to in VS Code:
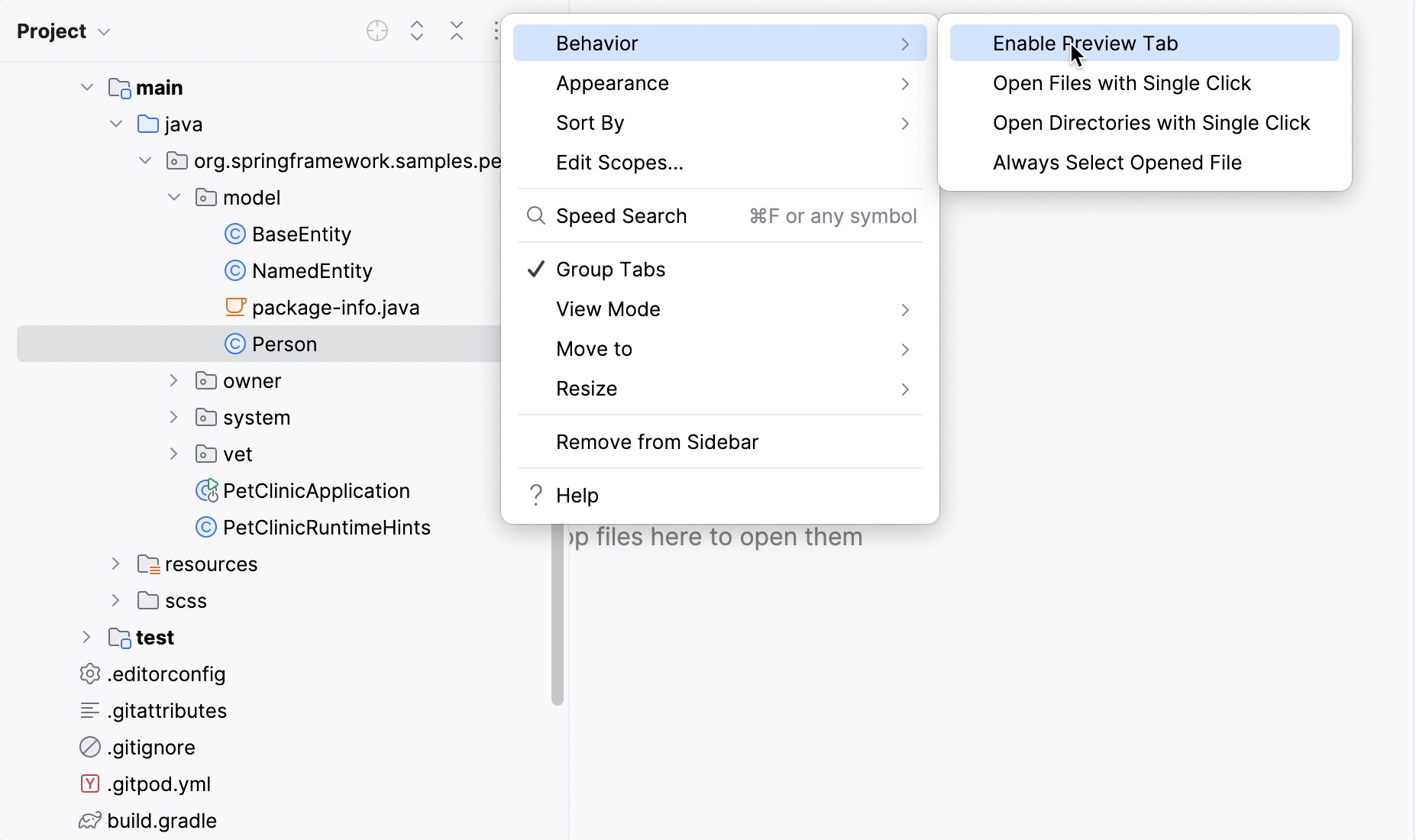
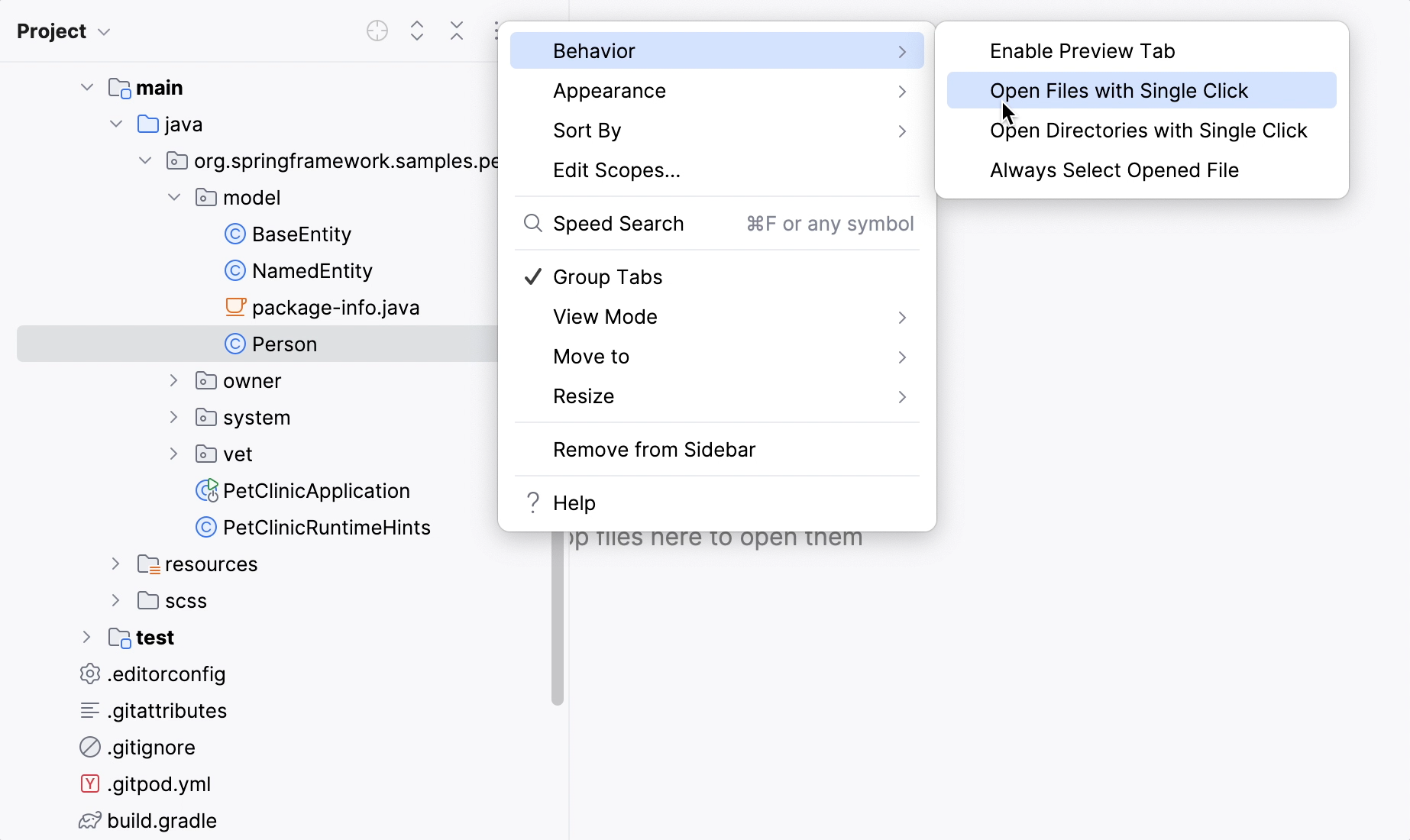
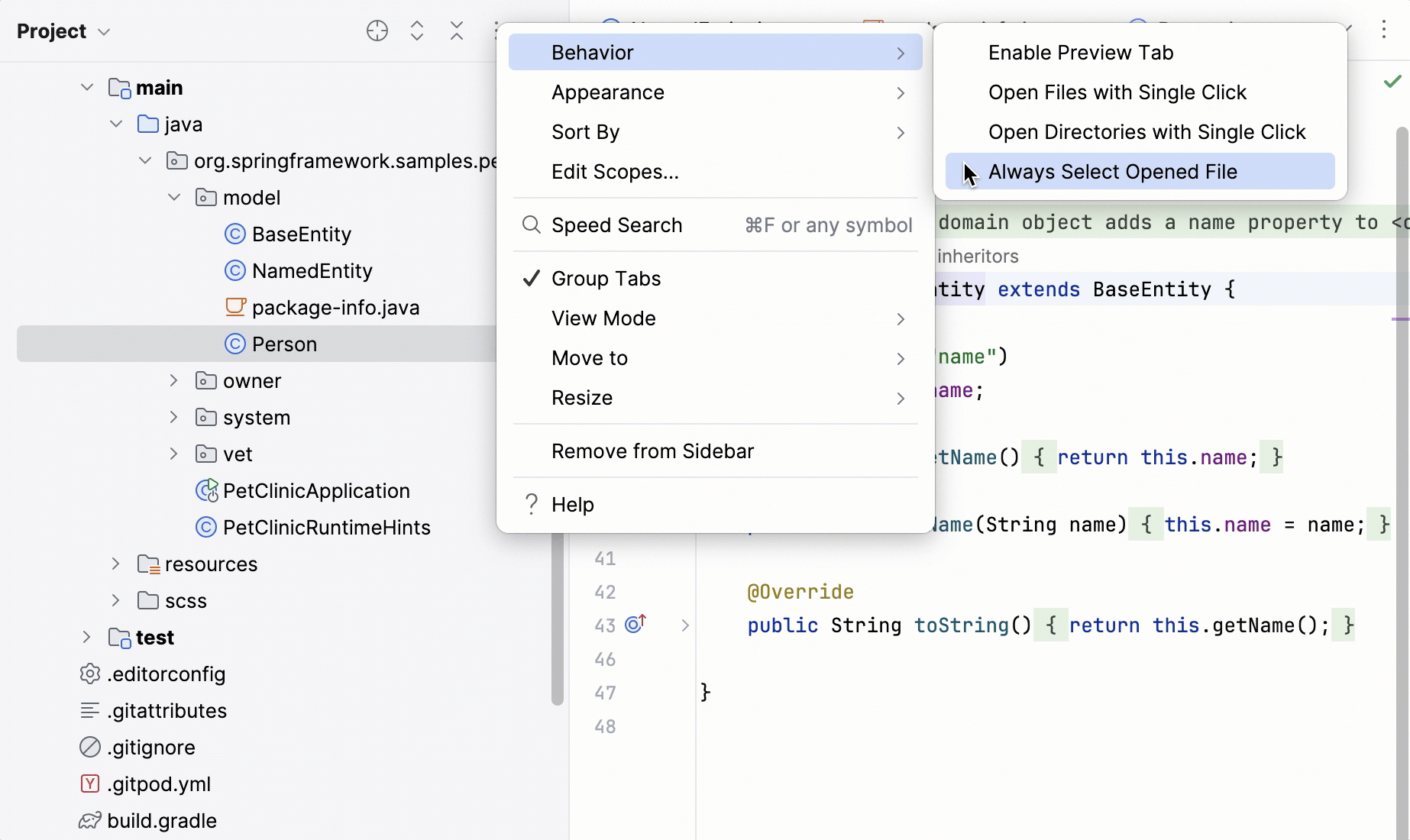
You can go to the Project tool window settings, click Behavior, and select any or all of these options:
Enable Preview Tab: preview files you have selected in the Project view in the editor.

Open Files with Single Click: open files in the editor with one click.

Always Select Opened File: auto-select the file that is currently open in the Project view.

Java development features
The Features Overview on the JetBrains website covers some IntelliJ IDEA features that you might find useful. Below are a couple Java-specific features to explore.
Maven and Gradle Support
IntelliJ IDEA is fully integrated with Maven and Gradle which means you can edit pom.xml or build.gradle files directly in the editor.
For operations specific to Maven or Gradle, IntelliJ IDEA provides the Maven Project tool window and the Gradle tool window. Apart from your project structure, these tool windows provide a list of goals or tasks plus a toolbar with the relevant actions.
Spring Support
IntelliJ IDEA provides extensive coding assistance for Spring, including a dedicated project wizard, dedicated tool window, code highlighting, intelligent context actions, embedded documentation, navigation, and customizable run configurations. For a detailed description of the supported features, refer to IntelliJ IDEA for Spring Developers.
How to get support
You can check out our community forum to find answers to many common questions and ask other IntelliJ IDEA users for help.
Also, you can always get in touch with our support team if you get stuck. To submit a new ticket, select from IntelliJ IDEA’s main menu. To report a bug or ask for a new feature, create a new issue here. For more support options, refer to support and assistance.