Use interactive widgets
IntelliJ IDEA supports interactive widgets that provide integration between Python code running in the notebook kernel and JavaScript running in the browser. For more information, refer to Jupyter widgets documentation for more details about the variety and specifics of interactive widgets.
Adding widget code to your Jupyter notebook
To add an interactive widget to your notebook, first add a code cell. Press Alt + Shift + A (Windows) or ⌥ ⇧ A (macOS) to insert a new cell above the currently selected cell, or Alt + Shift + B (Windows) or ⌥ ⇧ B (macOS) to create a new cell below the selected cell. See Create and edit Jupyter notebooks for more details.
When editing code of an interactive widget, use code completion to facilitate adding constructs and quick fixes to add missing import statements.
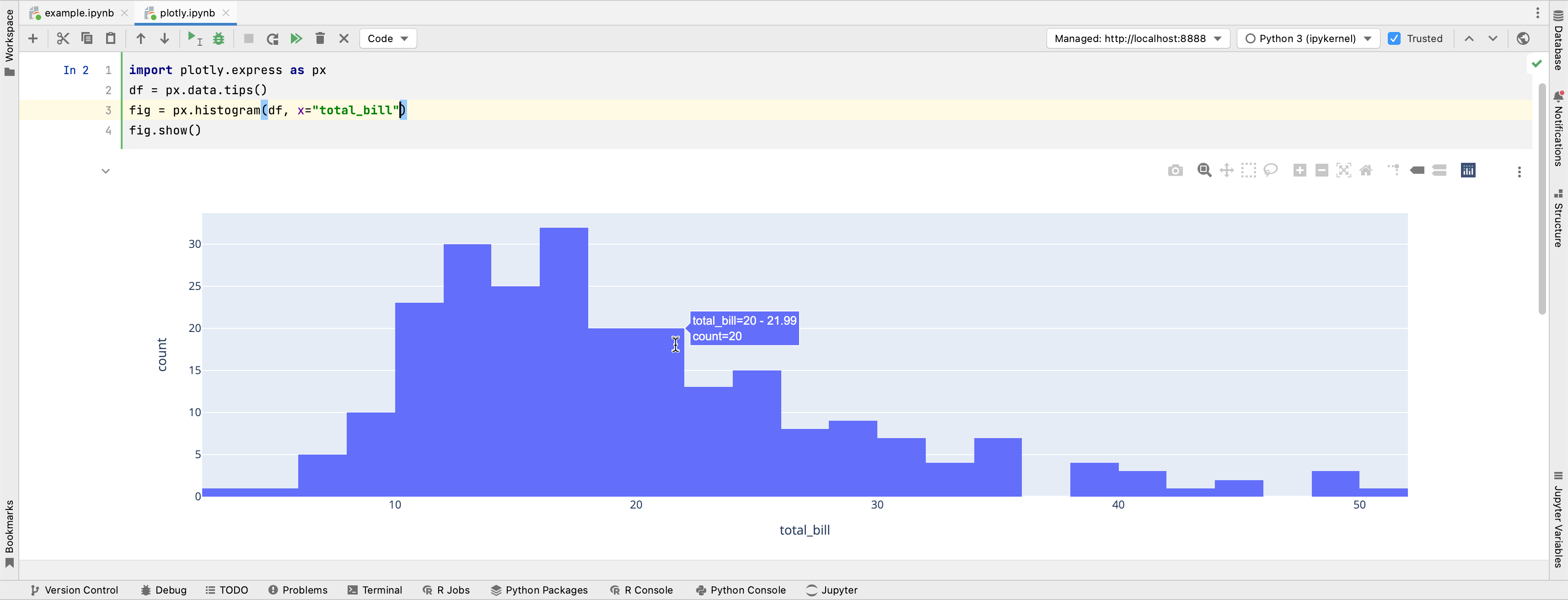
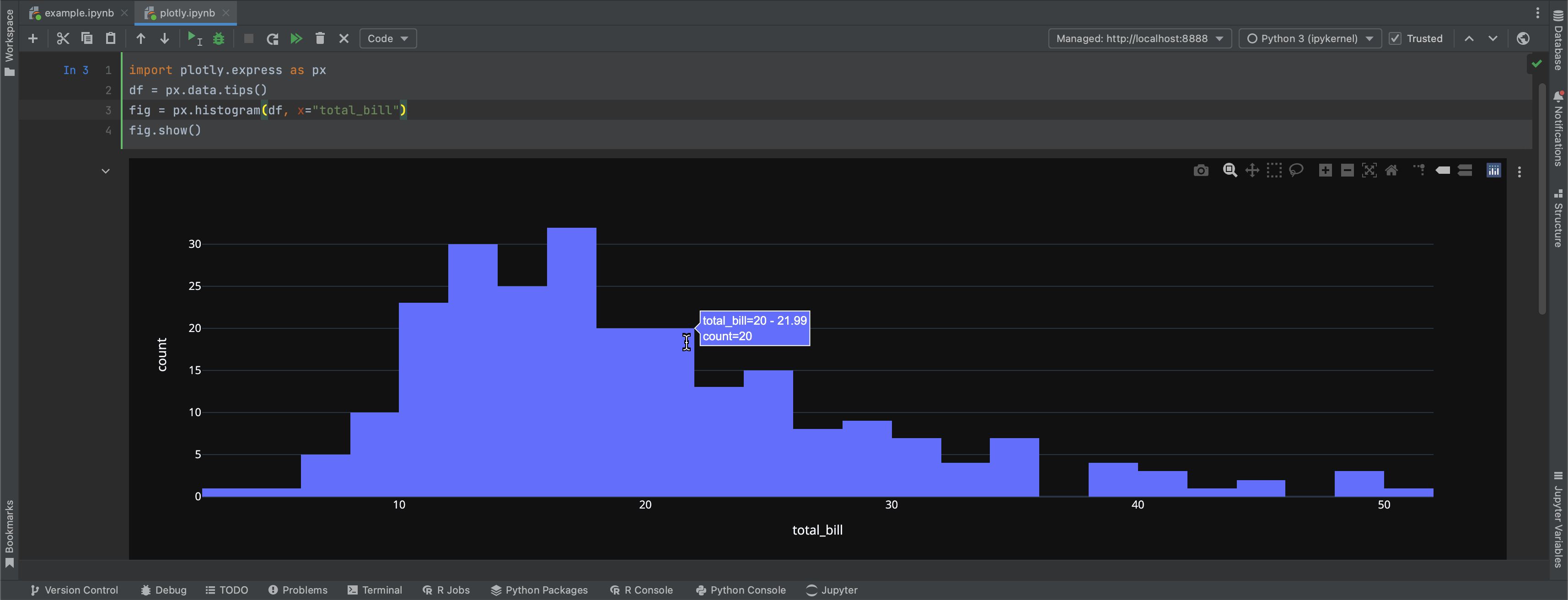
To preview the widgets, you need to execute the corresponding code cell. Note that when you switch the IntelliJ IDEA theme, the background color of an interactive output changes once you execute the code cell.


You can see the values of the widget variables inlined in the editor and listed in the Variables tab of the Jupyter tool window.
Handling security requirements
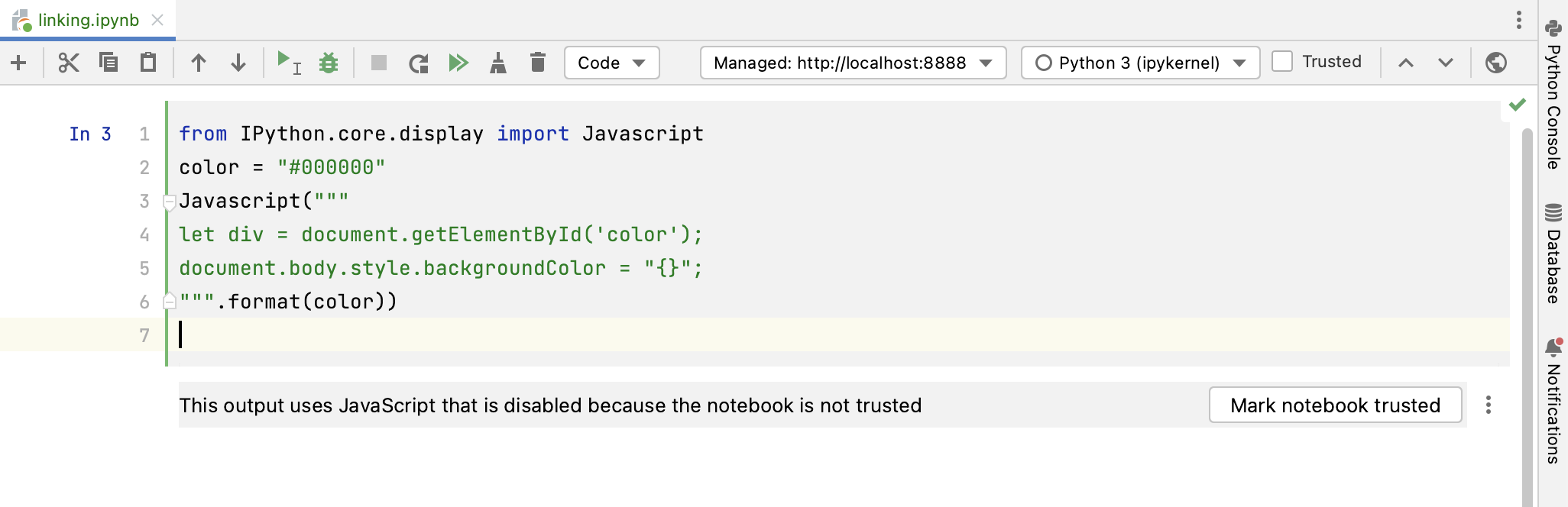
If you open any JavaScript code in a notebook file created outside of your project, that notebook is considered untrusted. According to the security model established for Jupyter notebooks, untrusted JavaScript code is never executed. That's why when you try to execute JavaScript in such a notebook, you will receive an error message: This output uses JavaScript that is disabled because the notebook is not trusted.
Click Mark notebook trusted or select the Trusted checkbox on the Jupyter toolbar to explicitly allow executing JavaScript in your Jupyter notebook.