Tutorial: Deployment in IntelliJ IDEA
This tutorial aims to take you step-by-step through configuring and managing deployment of your code to remote hosts, using IntelliJ IDEA.
Before you start
Make sure that:
You are working with IntelliJ IDEA version 15.0 or later. This tutorial is prepared with IntelliJ IDEA 2016.1.
You have access right to a remote host you want your code to be deployed on.
Also note that this tutorial is created on Windows 10 and makes use of the default keyboard shortcuts scheme. If you are working on a different platform, or use another keyboard scheme, the keyboard shortcuts will be different.
Configuring a deployment server
Click on the main toolbar or press Ctrl+Alt+S to open the Settings dialog, and choose the Deployment page (you can access the same page by choosing from the main menu).
Click , then in the Add Server dialog, type your server name
MyRemoteServer and select its type (in our case, this is Local or mounted folder):

OK, the new server is added, but it is still void... It only shows the Web server URL http://localhost, where you will actually browse your uploaded files.
What is specified in the Connection tab?
Select the directory where the project files will be uploaded. In our case, this is the C:\xampp\htdocs local folder. You can either type the path manually, or press Shift+Enter.)

What is specified in the Mappings tab?
Next, switch to the Mappings tab. By default, the Local path field contains the path to the project root. However, you can select any other directory within your project tree. Let's assume the default value.
In the Deployment path field (which is by default empty), specify the folder on your server, where IntelliJ IDEA will upload data from the folder specified in the Local path field: in this example, it's ij\MetersToInchesConverter. This path is specified relative to the web server root folder, which is C:\xampp\htdocs.
Finally, accept the default / value for Web path:

After you apply the changes, the server is ready to use.
Browsing remote hosts
To make sure your server is up and running, select in the main menu, and the Remote Host tool window appears on the right of the IntelliJ IDEA window:

Deployment tools
Next, let's perform some actions, and see what happens.
Uploading
First, let's upload one of the files to the remote server.
In the Project tool window, right-click a file you want to upload. In our case, let it be the file MetersToInchesConverter. From the context menu, choose , and see the upload results.

You can also upload contents of each directory within your project. For example, right-click the parent directory of the MetersToInchesConverter, namely, src and choose from the context menu. We now have the entire directory uploaded to the server:

Comparing remote and local versions
There is a local and a remote copy of the file MetersToInchesConverter, and they are identical. Let's modify the local version.
To do that, place the caret at the method declaration, and press Ctrl+Alt+Shift+T (or choose from the main menu). The popup menu shows all refactorings, available in the current context. Let's choose Rename refactoring, and rename a method:

Perform refactoring and see the method name and its usage changed.
Now we've changed the local version. Let's make sure IntelliJ IDEA knows about these changes. To do that, go to the Remote host tool window tool window, and right-click MetersToInchesConverter. From the context menu, choose . IntelliJ IDEA opens the differences viewer.

Downloading
In the Remote host tool window tool window, right-click the file MetersToInchesConverter, and choose Download from here in the context menu. IntelliJ IDEA shows a warning:

Click Continue:

You can also download an entire directory, if it has been previously uploaded to the server. For example, if you click the parent src directory and choose the same command, all nested files will be downloaded from the server.
Synchronizing changes
Make a preliminary step - rollback the changes to the MetersToInchesConverter file Ctrl+Z. You again see the class MetersToInchesConverter with the renamed method.
Next, click MetersToInchesConverter, and in the main menu choose :

IntelliJ IDEA shows differences viewer, where you can accept individual changes or reject them.
Automatic upload to the default server
When you need to have the exact same files on the server as in an IntelliJ IDEA project, automatic upload can be of help. Automatic upload means that whenever a change occurs in the IDE, it will be deployed to the default deployment server.
Defining a server as default
A deployment server is considered default if its settings apply by default during automatic upload of changed files. To define a deployment server as the default one, follow these steps:
Choose the desired server on the Deployment page (in our case, MyRemoteServer). You can open this page it two possible ways: either Settings | Build, Execution, Deployment | Deployment, or from the main menu.
Click
.
Enabling automatic upload
As soon as the default server is set, you can make upload to this server automatic. This can be done in the following two ways:
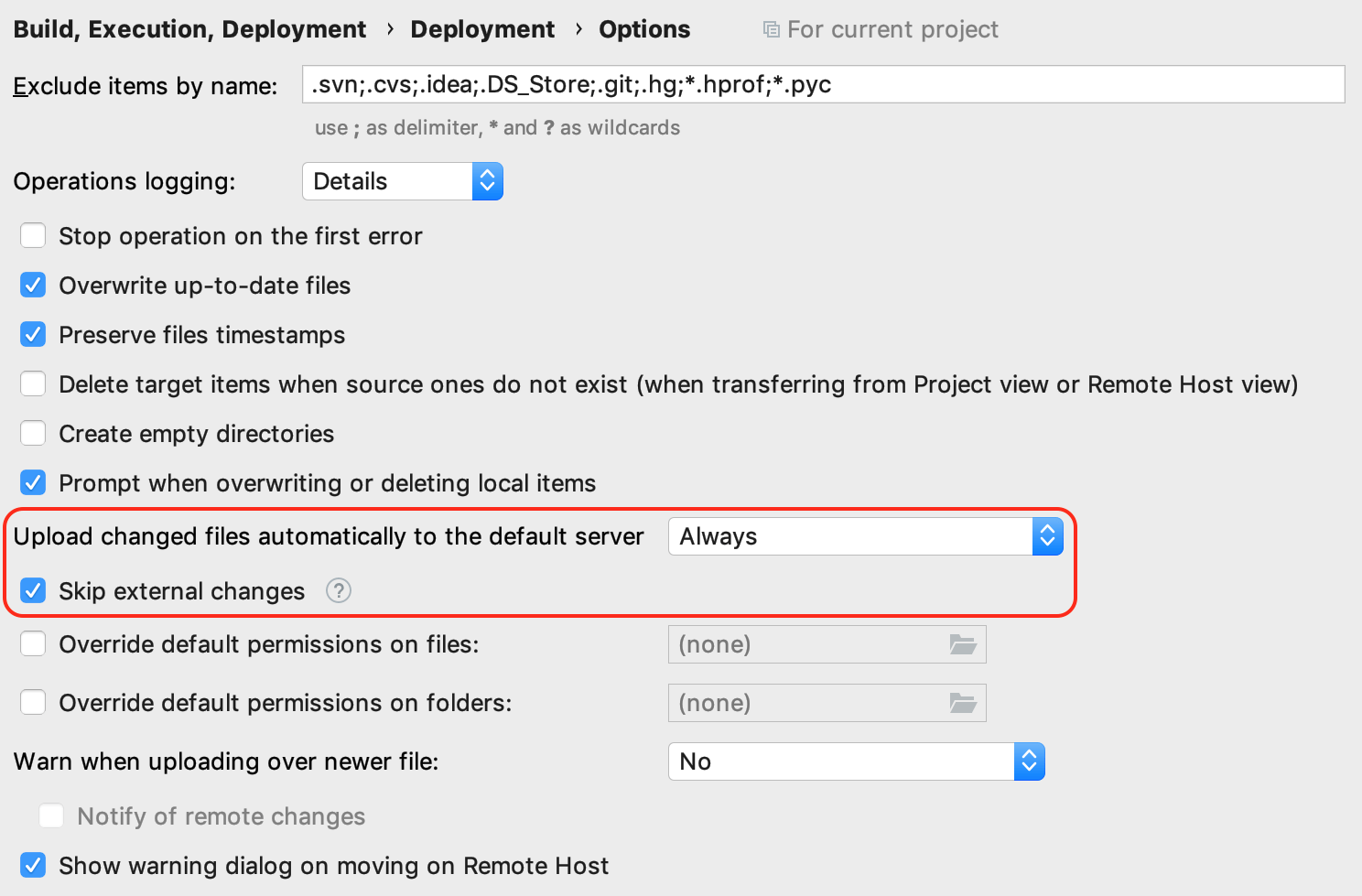
Open the deployment Options (Settings | Deployment | Options or from the main menu), and in the Upload changed files automatically to the default server field choose Always, or On explicit save action. The difference between these two choices is explained in the field description.
In the main menu, select . Note that automatic upload in this case is performed in the Always mode.
It is worth noting that the Always mode is not recommended for deploying to production: incomplete code can be uploaded while developing, potentially breaking the production application.
Uploading external changes
By default, IntelliJ IDEA also uploads the files if they are changed by some external process, such as a VCS branch change, compilation of SASS or LESS, or a File Watcher. To change this behavior and skip external changes, set Upload changed files to the default server to Always and select the Skip external changes checkbox:

Summary
Congrats! You've passed this very basic tutorial and performed the following tasks:
Created and configured a server of your own.
Uploaded and downloaded files and folders.
Compared local and remote versions.
Configured the server as default.
Enabled automatic upload of external changes.