Selenium
Selenium is a framework for automating tests in web applications.
Selenium support allows you to create a dedicated project for automated tests in Java, Kotlin, Groovy, and Python. You can choose Maven or Gradle for dependency management. For managing test cases, you can select TestNG or JUnit.
Selenium UI Testing plugin provides code highlighting, inspections and code completion in tests, validation for various configuration files, and icons in the gutter for easier navigation. For a full description of features, refer to Introducing Selenium Support in IntelliJ IDEA.
Install the Selenium UI Testing plugin
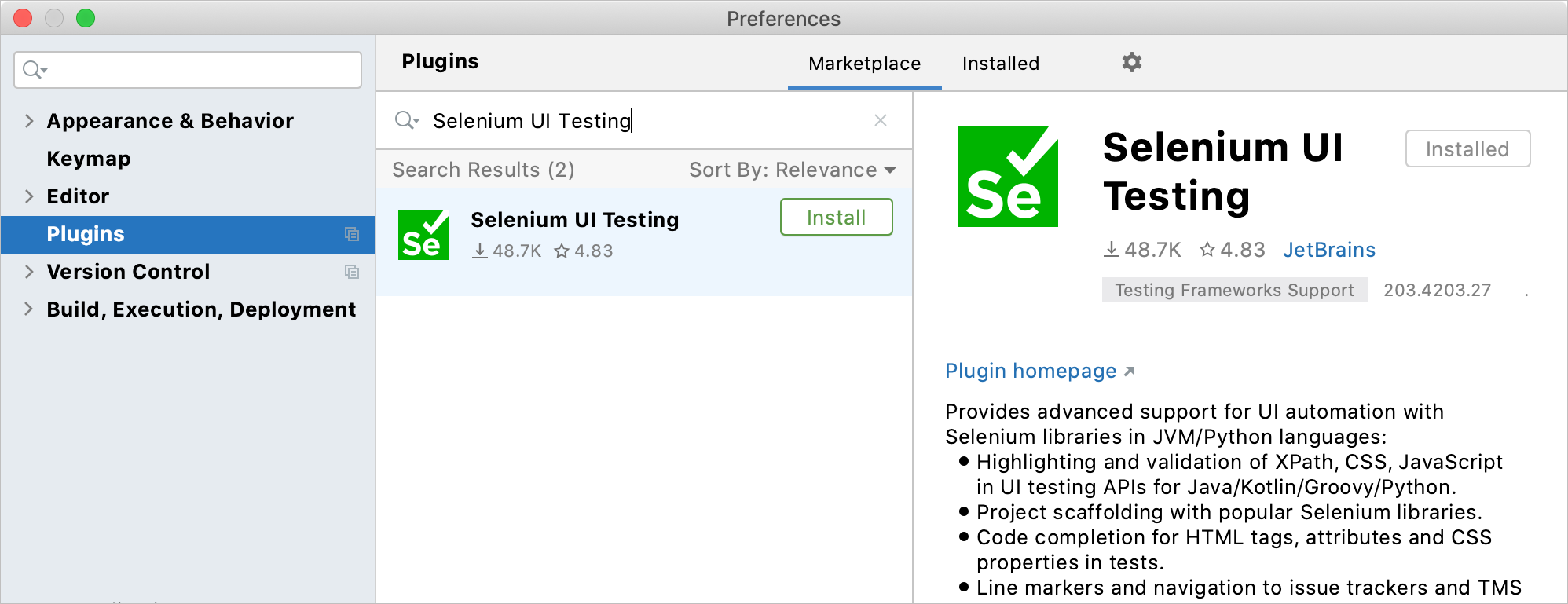
In the Settings/Preferences dialog (Ctrl+Alt+S), select Plugins.
Switch to the Marketplace tab, type
Selenium UI Testing, and click Install.Apply the changes and close the dialog. Restart the IDE if prompted.

Create a new Selenium project
From the main menu, select .
Otherwise, if you're on the Welcome screen, click New Project.
From the list on the left, select Selenium.
Name the new project and change its location if necessary.
Select the Create Git repository to place the new project under version control.
You will be able to do it later at any time.
From the Language list, select the language that you want to use in your application.
Select the build system that you want to use in your project: Maven or Gradle.
From the JDK list, select the JDK that you want to use in your project.
If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory.
If you don't have the necessary JDK on your computer, select Download JDK.
Optionaly, enable the Add sample code option and click Next.

Select other frameworks and libraries that you want to install.
This step is optional. You will be able to add the necessary libraries any time later. Click Create
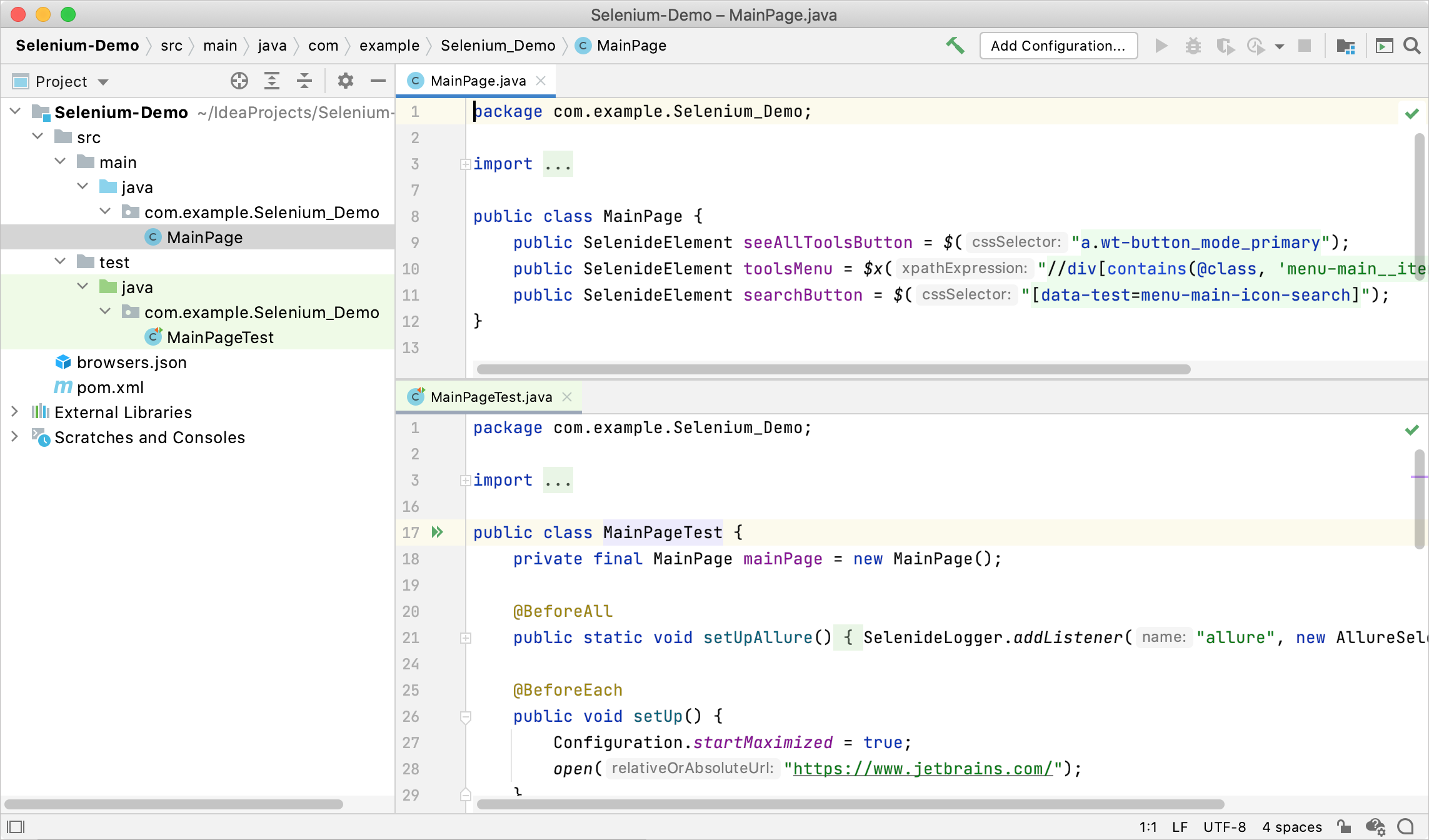
A new project is created with a predefined folder structure according to the options that you have selected and adds a source and a test file.

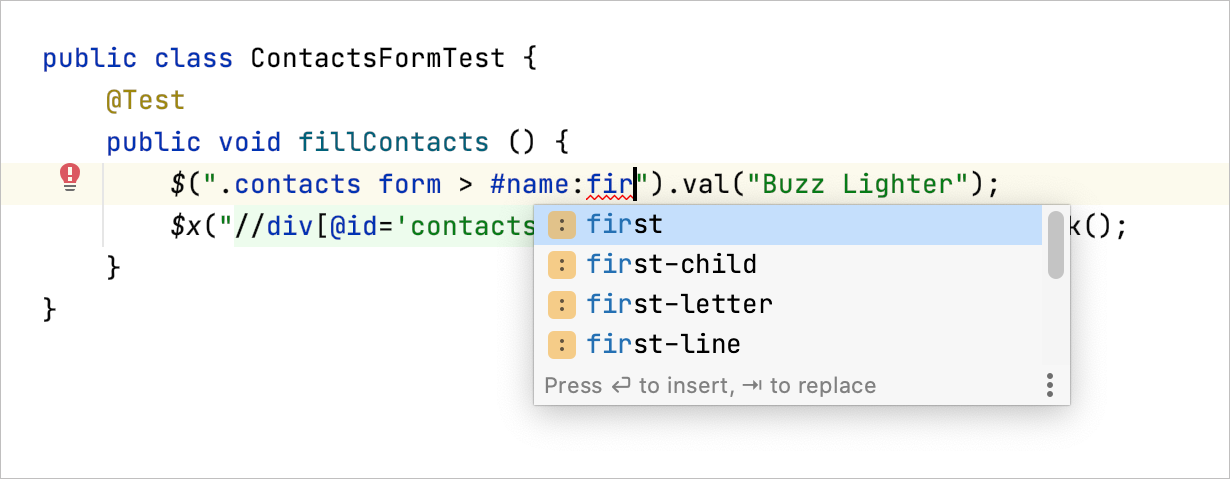
Coding assistance for CSS and XPath
Selenium UI Testing plugin provides coding assistance for XPath and CSS, which are used in Selenium API as well as in many other libraries for UI testing. This includes syntax error highlighting in selectors as you type and code completion for standard CSS/HTML elements.

Selenium UI Testing plugin also provides coding assistance for JavaScript fragments, HTML tags and CSS properties, Selenium Grid 3 configuration files, Selenoid configuration files, and Allure Framework annotations. For more information, refer to Introducing Selenium Support in IntelliJ IDEA.
Run your tests
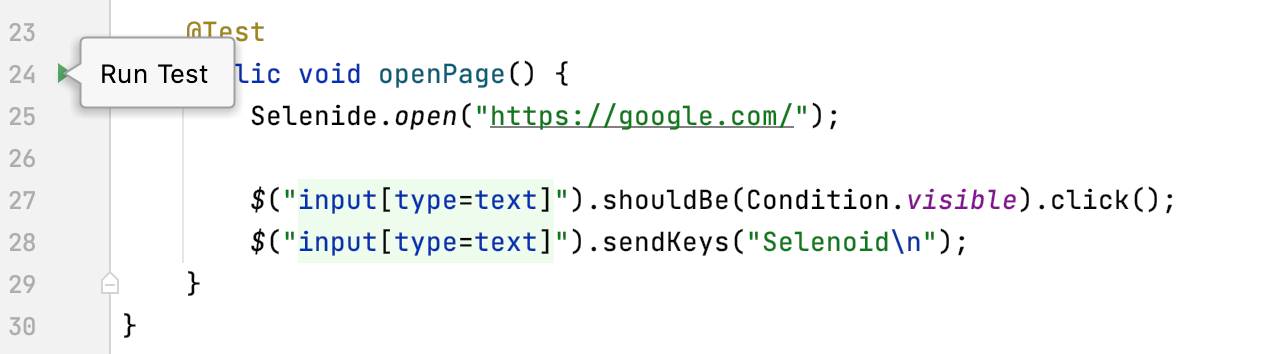
Place the caret at the test class to run all tests in that class, or at the test method, and press Ctrl+Shift+F10. Alternatively, click the gutter icon next to the test class or test method. For more information, refer to Run tests.

When the tests finish running, the results are displayed on the Test Runner tab of the Run tool window. On this tab, you can rerun tests, export and import test results, see how much time it took to run each test, and so on. For more information, refer to Explore test results.
Use Selenoid for cross-browser testing
Selenoid is an implementation of the Selenium hub for Docker, which allows you to execute automated tests on web browsers running in Docker containers. For each test, Selenoid creates a container with the specified web browser, environment, and settings.
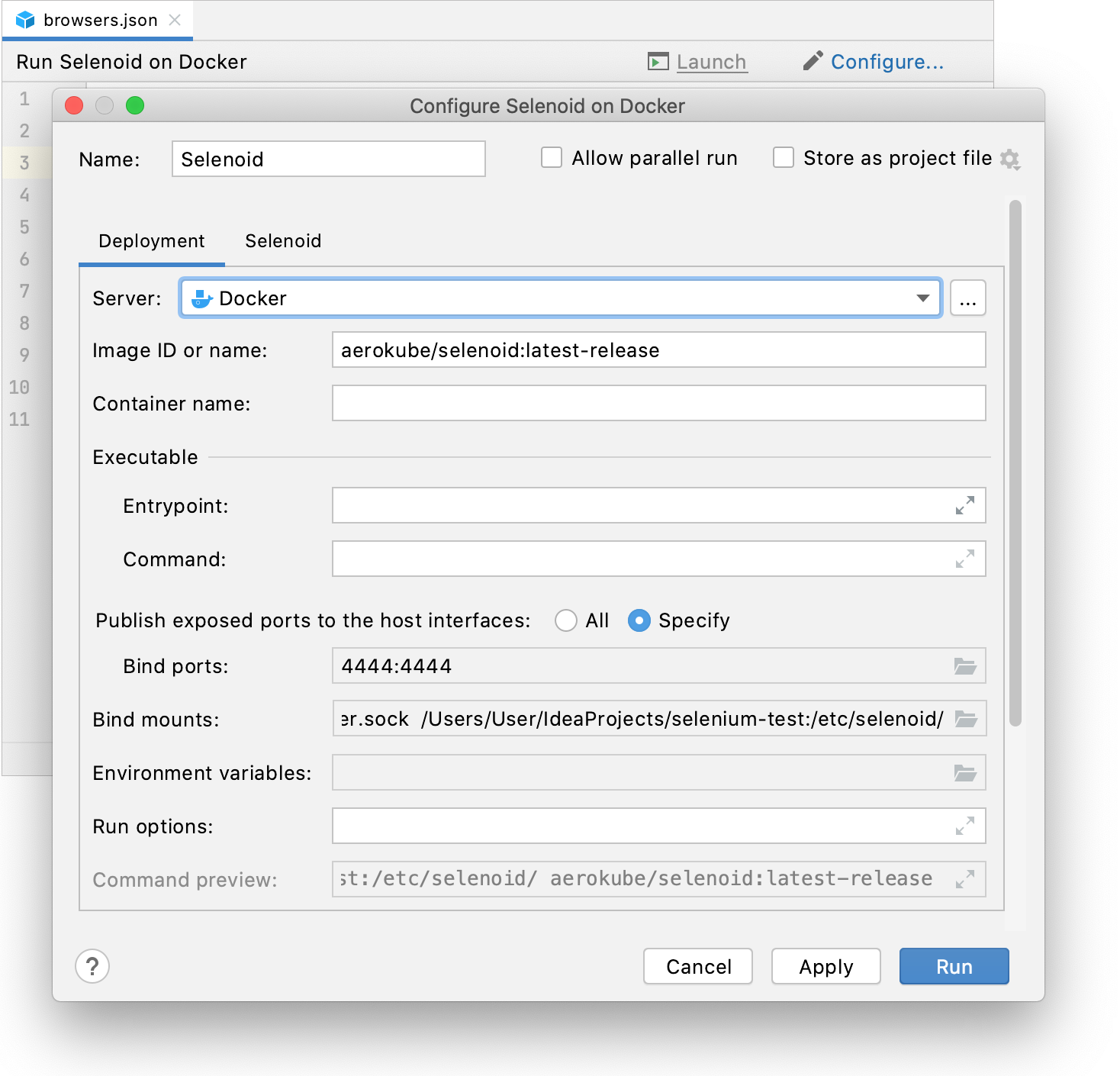
Run Selenoid on Docker
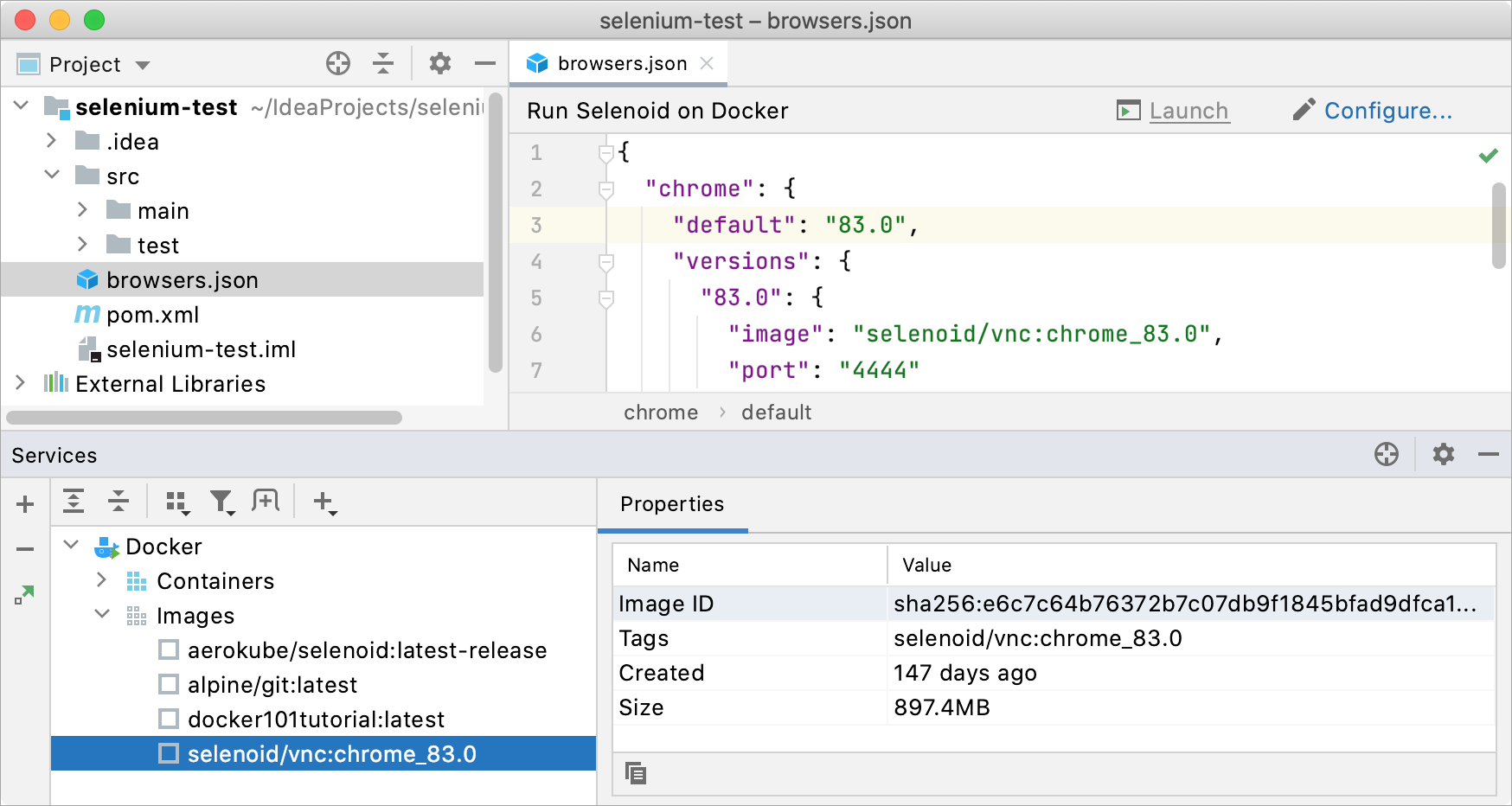
Open the browsers.json file in the editor.
On the panel above the editor, click Launch.

The IDE will pull all the required containers with the browsers, and run the main Selenoid container to manage them.

There are additional options available in the Selenoid run configuration settings, such as output destination folders for logs and videos. To access these options, click Configure on the pane above the editor when the browsers.json file is opened. For the detailed description of the options, refer to Docker run configurations.