Angular
Angular is a popular framework for building cross-platform applications. CLion provides support for Angular and helps you on every step of the development process – from creating a new Angular app and working on the components to debugging and testing it.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript and Angular and AngularJS required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Create a new Angular application
The recommended way to start building a new Angular application is Angular CLI, which CLion downloads and runs for you using npx. As a result, your application is bootstrapped with a ready-to-use TypeScript and Webpack configuration.
Of course, you can download Angular CLI yourself or create an empty CLion project and install Angular in it.

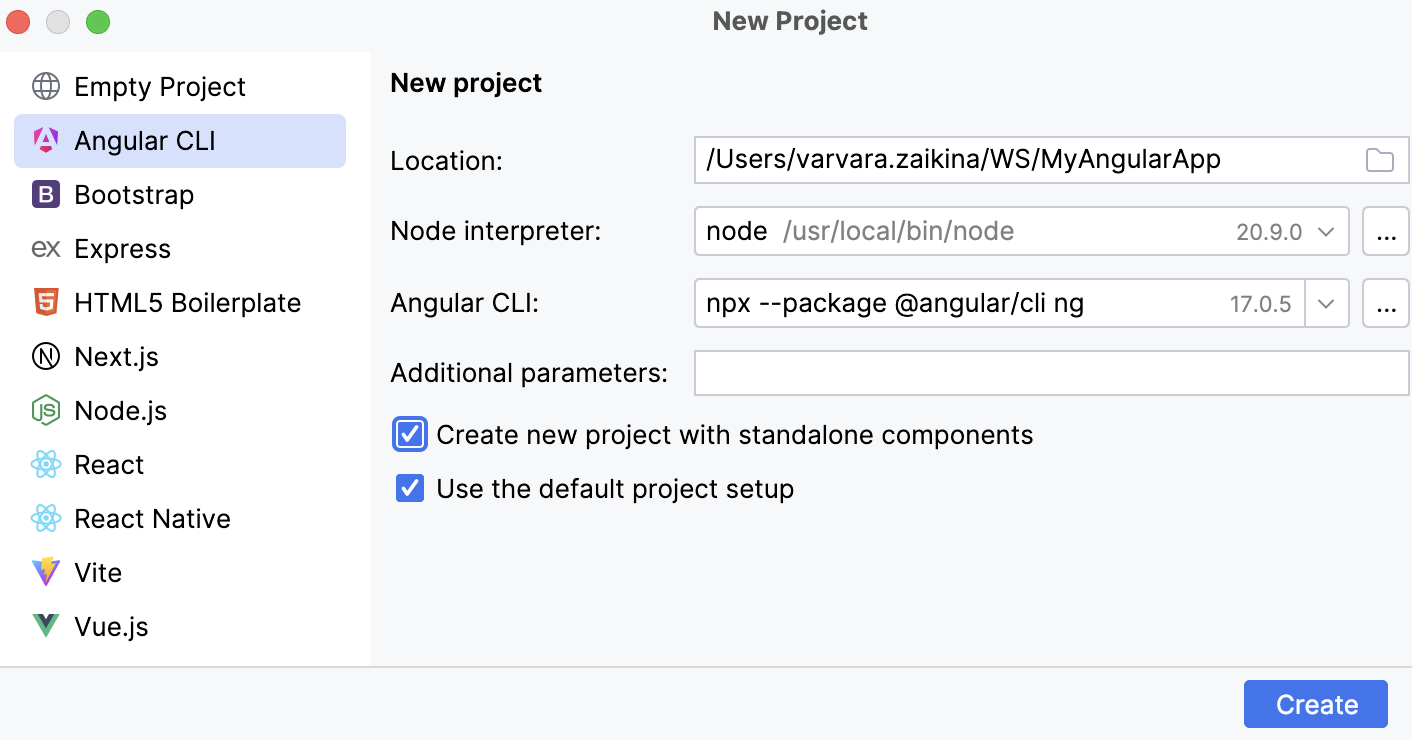
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose Angular CLI.
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Angular CLI list, select npx --package @angular/cli ng.
Alternatively, for npm version 5.1 and earlier, install the
@angular/clipackage yourself by runningnpm install -g @angular/cliin the Terminal Alt+F12. When creating an application, select the folder where the@angular/clipackage is stored.Optionally:
In the Additional parameters field, specify the extra ng new options to pass to Angular CLI. Code completion is available in this field: as you start typing the name of an option or press Ctrl+Space, CLion shows you the available options and their description.
If you are using Angular version 16 or later, you can also select the Create new project with standalone components checkbox. Learn more from the Angular official website.
When you click Create, CLion generates an Angular-specific project with all the required configuration files and downloads all the necessary dependencies.
Create an empty CLion project
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project.
Specify The path to the folder where the project-related files will be stored.
When you click Create, CLion creates and opens an empty project.
Install Angular in an empty project
Open the empty project where you will use Angular.
In the embedded Terminal (Alt+F12) , type:
npm install @angular/coreThat will install the core Angular package with the critical runtime parts of the framework.
You may also need to install other packages that are parts of Angular, refer to the list of packages.
Start with an existing Angular application
To continue developing an existing Angular application, open it in CLion and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen.
Alternatively, select or or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Alternatively, select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
Project security
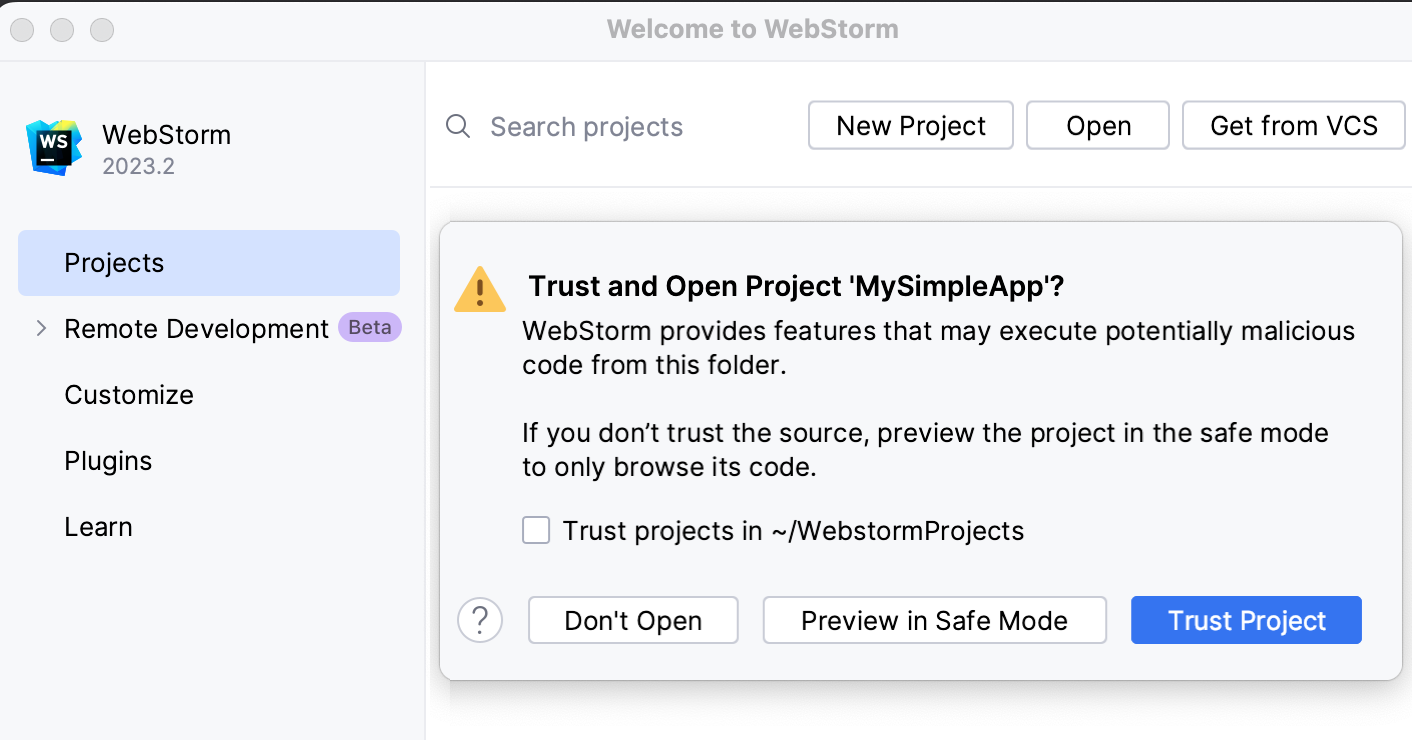
When you open a project that was created outside CLion and was imported into it, CLion displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, CLion opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
CLion displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, CLion opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all CLion features are available.
Don't Open: in this case, CLion doesn't open the project.
Learn more from Project security.
Write and edit your code
This chapter provides Angular-specific hints. For general guidelines, refer to Work with source code and TypeScript.
Create Angular components
With CLion, you can create Angular components in several ways:
Create a component folder with a bunch of related .ts, .html, and .css files.
Extract a component from a template using a dedicated refactoring.
Create a component using a predefined template
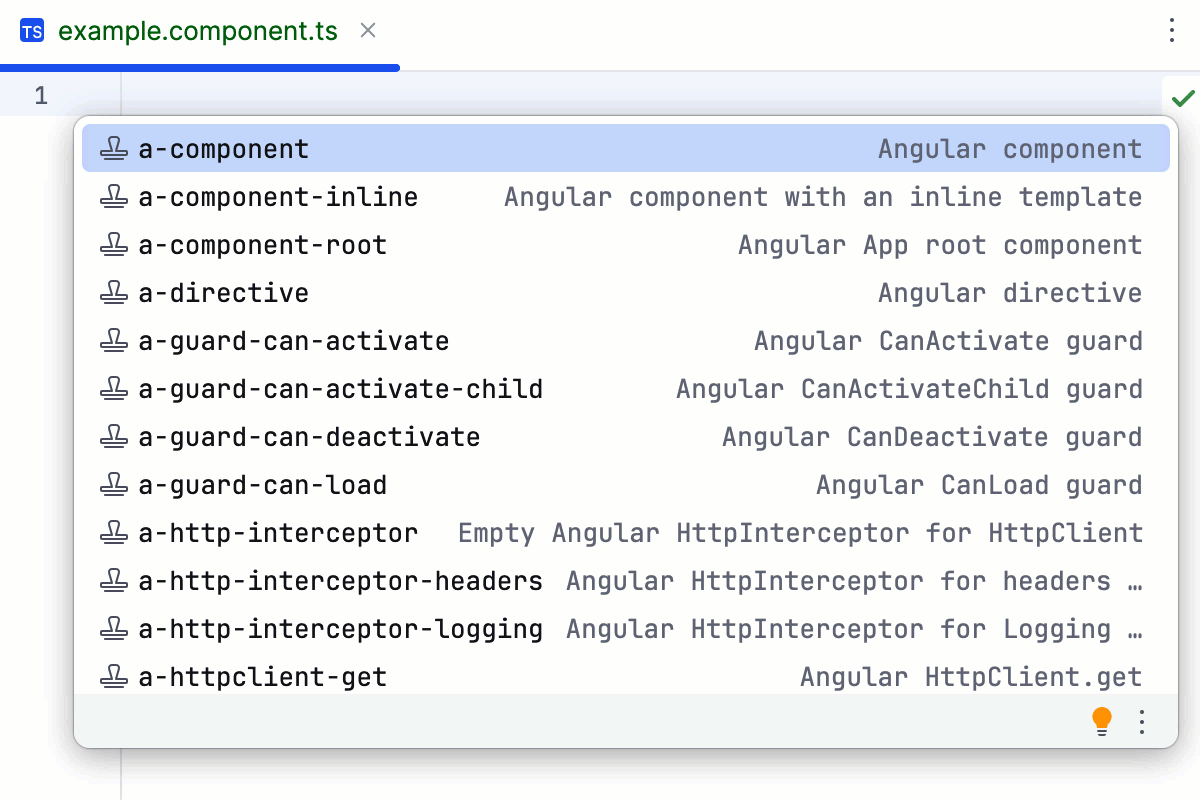
CLion provides predefined live templates for creating Angular components, such as a-component, a-component-inline, and a-component-root.

For more information about live templates, refer to Live templates.
To view a full list of predefined templates, open the Settings dialog (Ctrl+Alt+S) , go to , and expand the Angular node.
In the editor, press Ctrl+J, select the appropriate template (for example,
a-component) from the list, and then press Enter.CLion generates a component stub, places the caret at a field with canvas, and waits for you to specify the component name there. As you type the component name, the name of the selector and the template URL are filled in automatically in accordance with the Angular Style Guide.
If necessary, make the new component standalone using a the inspection pop-up.

Learn how to customize a template with variables from Using and Creating Code Snippets in WebStorm Blog.
Create a component folder
In CLion, you can create a bunch of files for an Angular component in one action and even place them all in a separate folder. To do that, you need to use a file template with several child templates. When you create a file from the parent template, the related files from the child templates are generated automatically. For more information, refer to Templates with multiple files.
Suppose you want to create an example folder with a bunch of component files, for example, example.component.ts for logic, example.component.html for the template, and example.component.css for styles. You can create a file template with two parent templates so all the three files will be generated at once and placed in a separate folder.
In the Settings dialog (Ctrl+Alt+S) , select .
First create a template for a TypeScript component file:
In the Files tab, click the Add button (
) on the toolbar.

A new, Unnamed, template is added to the list.
In the right-hand pane, specify the template name, let it be Angular Component, and
component.tsas the file extension.In the File name field, type
$NAME/$NAME.Optionally, add a code template, for example:
/* * Created by ${USER} on ${DATE} */ import { Component } from '@angular/core';

Click Apply.
Create a child template for the related HTML file:
Select the parent template Angular Component and click the Create Child Template File button
on the toolbar.

A child template is added below the Angular Component template.
In the right-hand pane, type
$NAME/$NAMEin the File name field and specify thecomponent.htmlextension.

Click Apply.
Create a child template for the related Style Sheet.
Select the parent template Angular Component and click
on the toolbar. A child template is added below the Angular Component template.
In the right-hand pane, type
$NAME/$NAMEin the File name field and specify thecomponent.cssextension.
Click OK to save the templates.
Create the component files.
From the context menu of the folder where you want to store the component files, select . In the dialog that opens, specify the name that will be used for the folder and for the component files in it (example in this example).

Extract a component from a template
The Extract Angular component refactoring works by running ng generate component, taking schematic preferences inside your angular.json file into account.
In an HTML template file, select the code fragment that you want to extract into an Angular component.
From the context menu of the selection, choose .
Alternatively, press Ctrl+Alt+Shift+T and select from the Refactor This popup.

In the dialog that opens, specify the name of the new component.
Angular signals
With CLion, you can easily create Angular signals straight from signal, computed, and effect templates.

Create signals
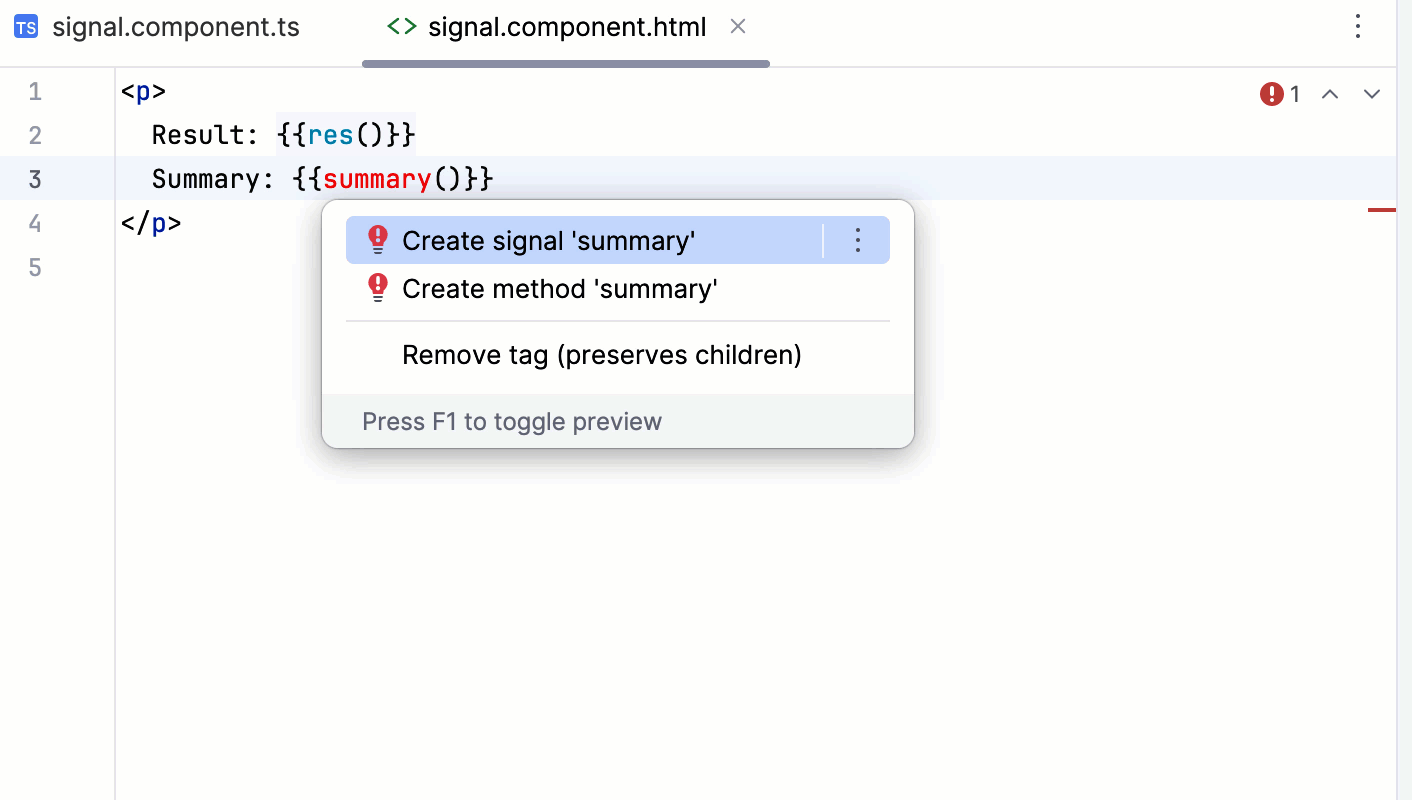
Write the function you need. CLion runs an inspection and highlights the new function as unresolved.
Hover over the highlighted function and click the Create signal '<function name>' link in the popup.

Alternatively, place the cursor at the highlighted function, press Alt+Enter, and select .

CLion brings you to the component TypeScript file where a stub of the new signal is generated. Fill in the placeholders as necessary.
Configure highlighting for Angular signals
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme | Angular Template.
Select Signal in the list and click the color indication next to Foreground.

Select the color you prefer and click Apply.
Navigate through an Angular application
Also, you can download the Angular CLI QuickSwitch plugin and install it on your computer.
Add new features with ng add
In projects that use Angular CLI 6 or later, you can use the Angular Dependency action to add new libraries. This action runs the ng add command which installs the dependency and updates the app with a special installation script. Note that not all libraries support installation with ng add.
Select from the main menu or press Alt+Insert in the Project tool window, and then select Angular Dependency.
From the list, select the library to add. The list shows the libraries that can be definitely installed with
ng add. To install a package that is not on the list, scroll to its end and double-click the Install package not listed above link, then specify the package name in the dialog that opens.Follow the steps of the wizard.
The example below illustrates adding Angular Material to a project.

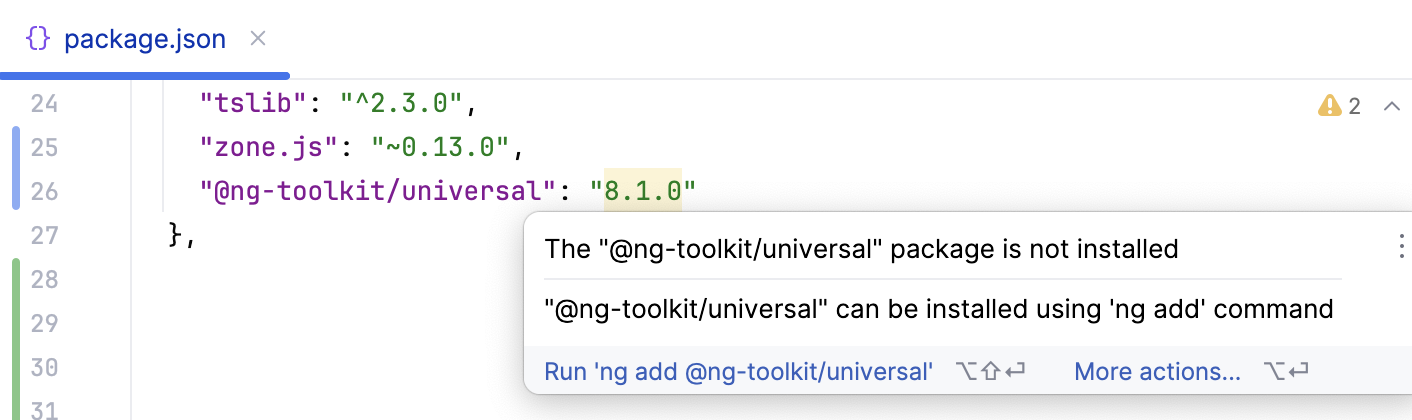
If you manage dependencies manually through your package.json, CLion still recognizes packages that support ng add. When you add such package to package.json, CLion suggests installing it with ng add.

Generate code with Angular Schematics
CLion can generate code using both schematics defined in libraries like @angular/material and those defined in Angular CLI itself.
Select from the main menu or press Alt+Insert in the Project tool window, and then select Angular Schematic.
From the list, select the relevant schematic. Start typing the name of the schematics, the list shrinks as you type.

In the dialog that opens, specify the name of the schematic to be generated and additional options, if necessary. CLion shows the description of the schematic and provides code completion and description for available options.

View parameter hints
In Angular HTML templates, Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
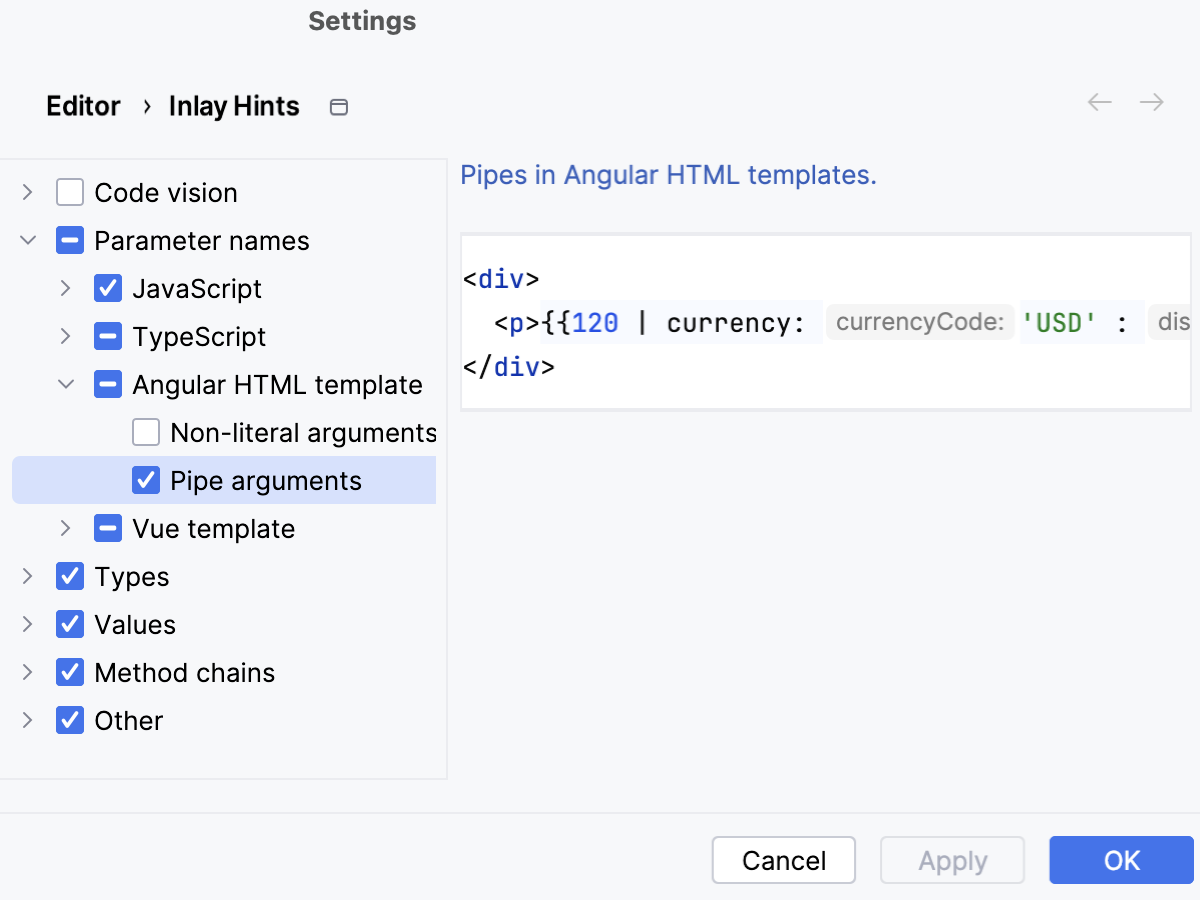
Expand Angular HTML template under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, CLion does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for any value type in any context, clear the Angular HTML template checkbox under Parameter names.

Inspect your code
CLion brings a number of Angular-specific inspections that help you find errors as you edit your code and suggest quick-fixes for them.
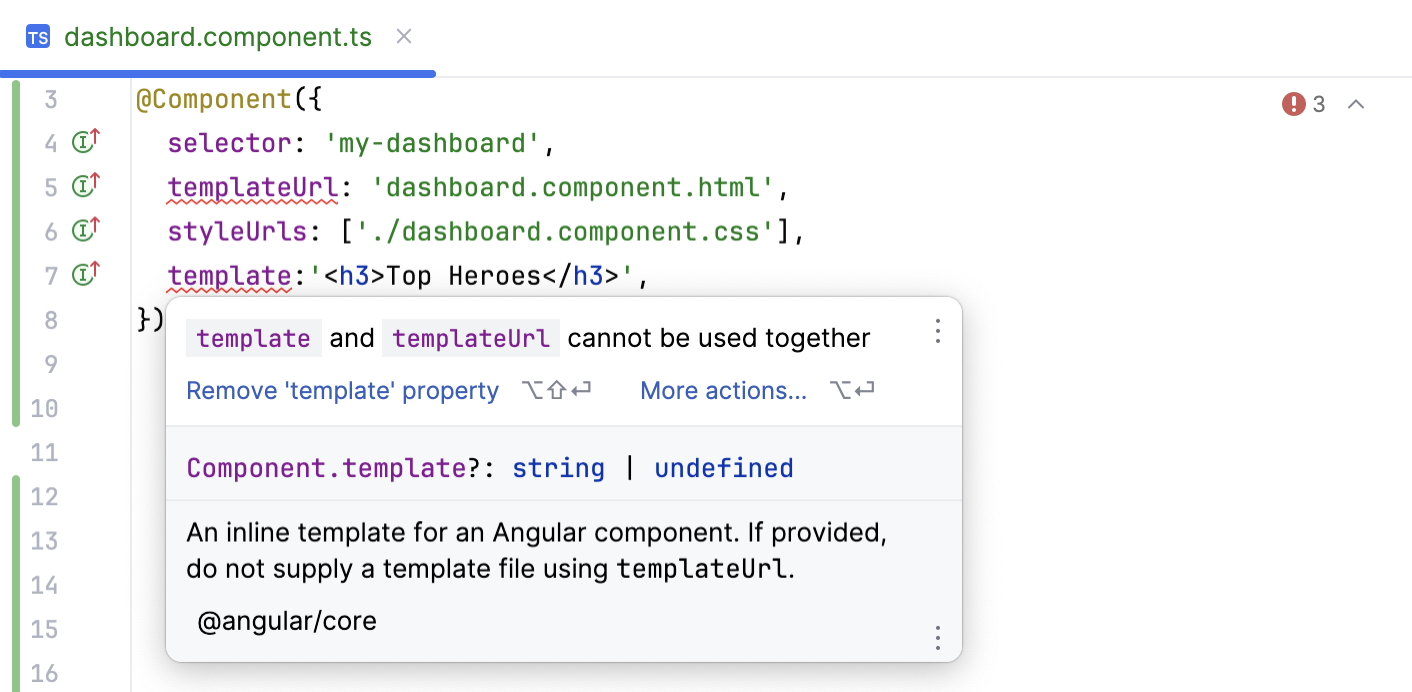
In the example below, both a template and a templateUrl properties are used. CLion detects the error, warns you about it, and suggests a quick-fix.

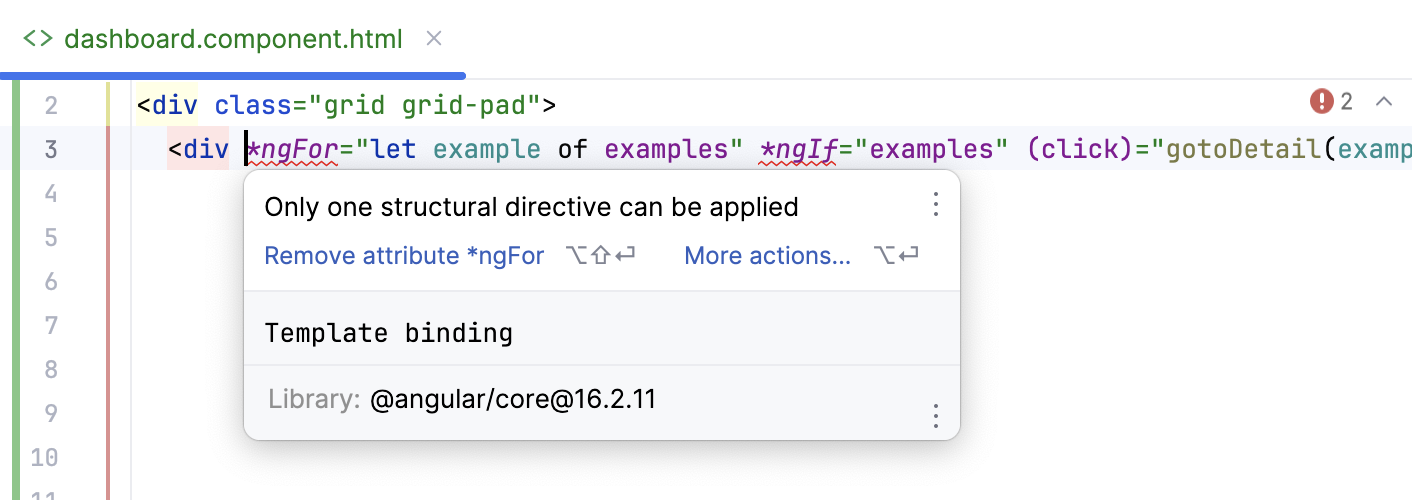
Another example shows how CLion warns you about incorrect use of the *ngIf and *ngFor structural directives.

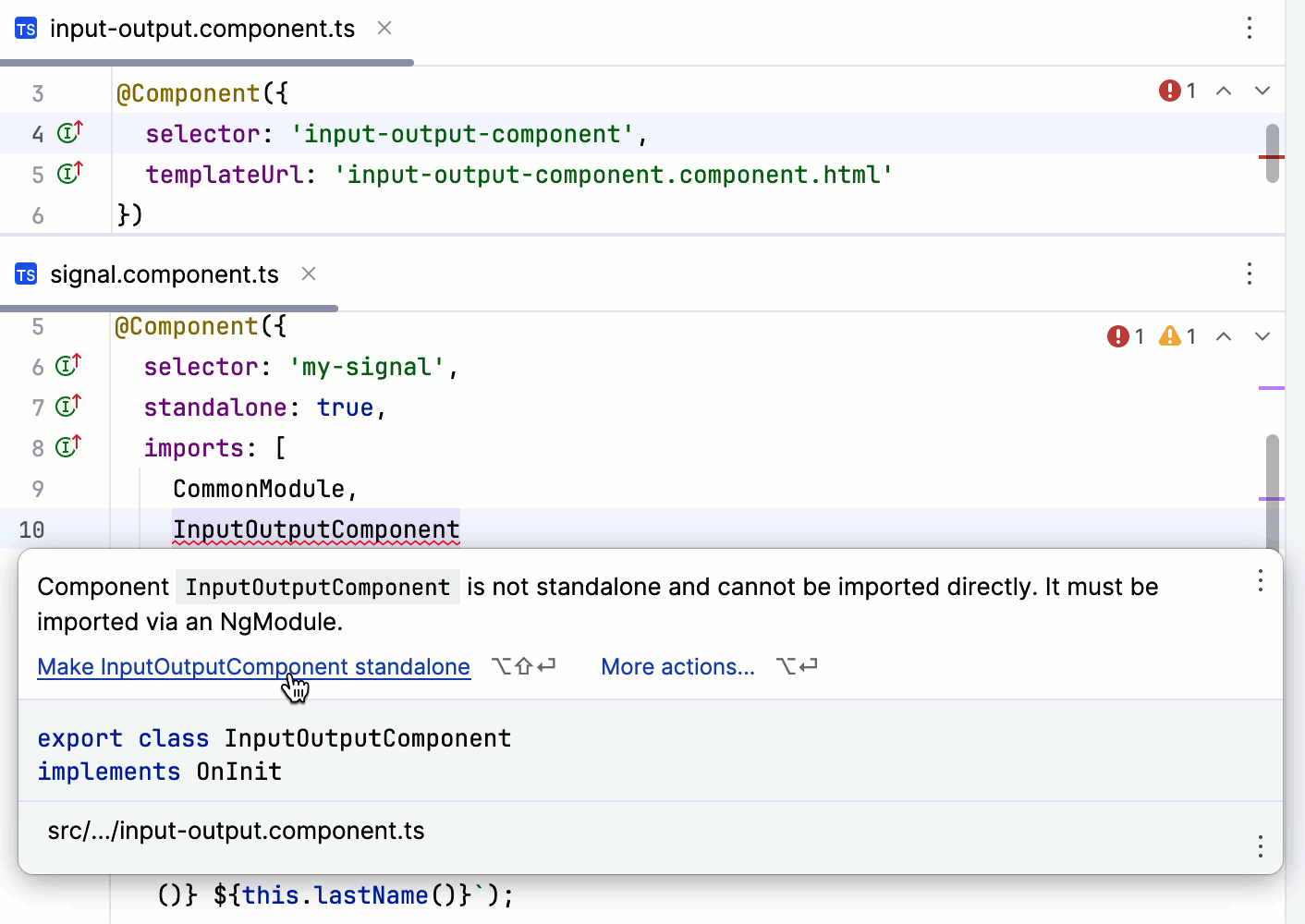
Angular-specific inspections help you identify improper usage of standalone components. In the example below, CLion detects an import statement for a component that is not standalone and suggests a wiock-fix for the problem.

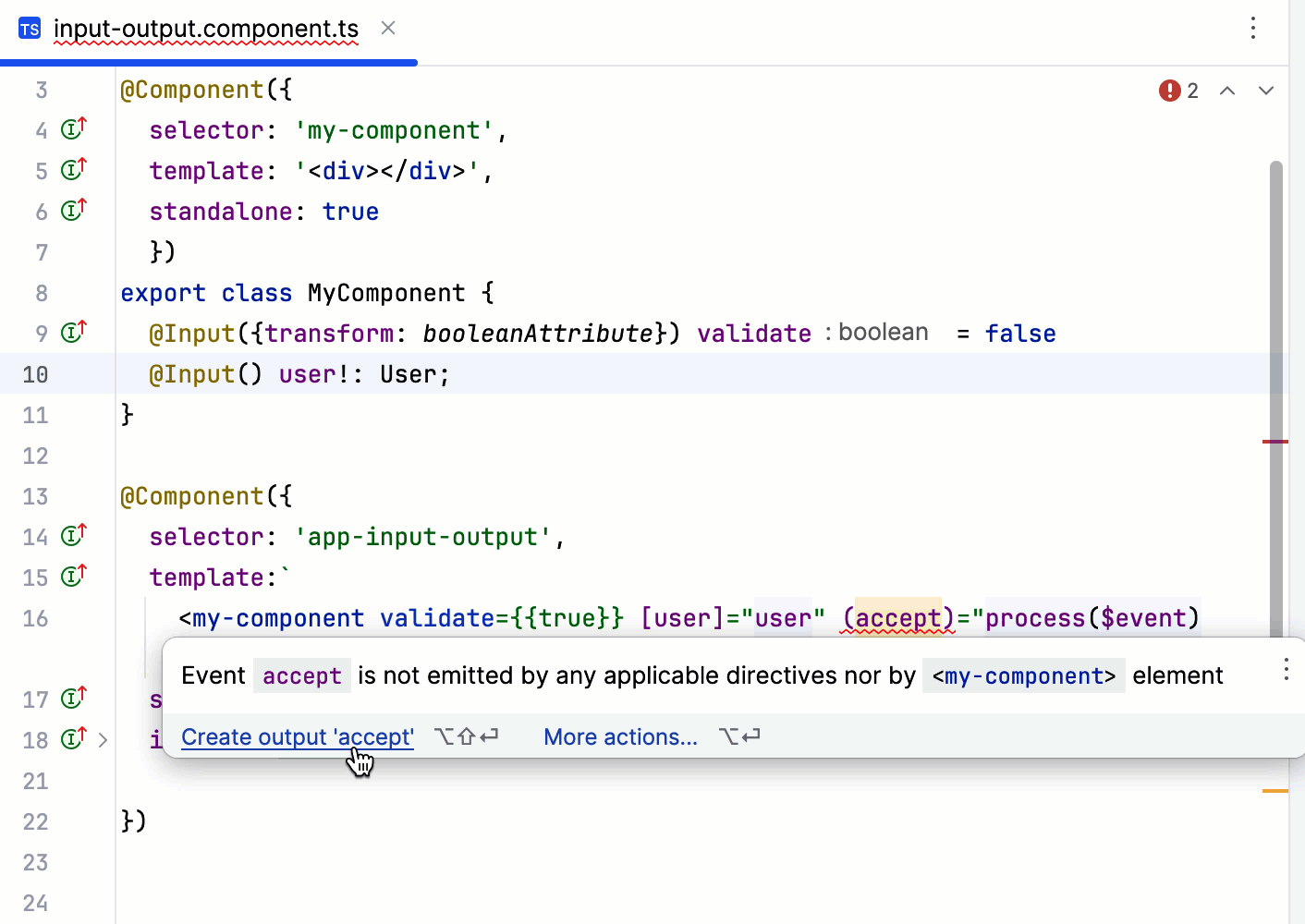
You may find it handy to use quick-fixes for creating @Input and @Output properties from Angular component templates, both with or without a transform property. Note that the required import statements are also generated automatically.

CLion also provides context-aware Create Field and Create Method intention actions that help you generate properly declared fields.
View the list of Angular-specific inspections and configure them
In the Settings dialog (Ctrl+Alt+S) , go to .
Expand the Angular node.
Configure inspection profiles and severity, disable and suppress predefined inspections, and create custom ones
as described in Static code analysis.
Use Angular Material Design components
CLion recognizes Angular Material components and attributes and provides coding assistance for them:
Completion for components

Completion for attributes

Navigation between a component or an attribute and its declaration (press Ctrl+B or select from the context menu).
Install Angular Material
Open the embedded Terminal (Alt+F12) and type
ng add @angular/material.Add
"@angular/material": "^16.2.11"underdependenciesin your package.json and runnpm install.In the main menu, go to , then select
@angular/materialfrom the list and follow the steps of the wizard that starts.
Learn more from Getting Started on the Angular Material official website.
Configure syntax highlighting
You can configure Angular-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S) , go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Run and debug an Angular application
For applications created with Angular CLI in the CLion New Project wizard as described above, CLion generates two run/debug configurations with default settings:
An npm configuration with the default name Angular CLI Server. This configuration runs the
ng servecommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Angular Application. This configuration launches a debugging session.
If your application was created without using Angular CLI, you need to create an npm and a JavaScript Debug run/debug configurations with the actual settings, such as, host, port, etc., manually.
Run an Angular application
Select the Angular CLI Server run configuration from the list on the toolbar and click
.

Alternatively, run
npm startin the Terminal Alt+F12, or double-click thestarttask in the npm tool window (), or clickin the gutter next to the
startscript in package.json.
Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:4200/. Click this link to view the application.

Debug an Angular application
You can start a debugging session in different ways depending on how your application was created and where it is running.
If your application was created with Angular CLI, start a debugging session through an autogenerated Debug Application configuration. See Debug applications created with Angular CLI below.
If your application is running on
localhost:4200, you can also start the debugger from the built-in Terminal or from the Run tool window. See Debug applications running on localhost below.For debugging applications running on custom URLs, create a configuration of the type JavaScript Debug and specify the URL address at which your application is actually running. See Debug applications running on custom URLs below. This general workflow also works for applications running on
localhost:4200and for applications created withAngular CLI.
Debug applications created with Angular CLI
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Angular Application configuration from the list and click
next to it.

Alternatively, go to the Run tool window or the Terminal, hold Ctrl+Shift, and click this URL link.
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:4200/. Hold Ctrl+Shift and click this URL link. CLion starts a debugging session with an automatically generated Angular Application configuration of the type JavaScript Debug.

Alternatively, select the autogenerated Angular Application configuration from the list and click the Debug button
next to the list.
Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to in the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Troubleshooting for Node.js 17+
If you are using Node.js version 17 or later, during a debugging session you may face network connectivity issues that result in problems with attaching the debugger or with loading sourcemaps.
The workaround is to pass --host 127.0.0.1 to the server by updating the start script in your package.json as follows:
